Introduction
- What is W3cms ?
W3cms is an MVC(Model, View and Controller) based Open Source Content Management System and Application development platform powered by Laravel's Latest 12.x version. It eases website administration and allows the average Internet user to operate and administer their website and allows editors to manage and distribute their content using their application's admin panel.
W3cms a platform which can be extended in a manageable and structured way to develop large applications without reinventing extremely common functionality every time. A list of functionality are following:
- Installation Like Wordpress.
- Extremely fast control/admin panel.
- Extend control/admin panel with no major learning.
- Users, Roles & Permissions Management.
- Install prebuilt modules & themes
- Build purpose specific isolated code
- Themes: Multiple frontend themes
This documentation is last updated on 13 October 2025.
Thank you for purchasing this CMS.
If you like this CMS, Please support us by rating this CMS with 5 stars
Installation -
Basic Instructions :-
Before you begin the install, there are a few things you need to have and do.
- 1. Laravel needs specific environment in order to run smoothly. Please see requirements section in Laravel documentation.
- 2. W3cms utilizes Composer to manage its dependencies. So, before using W3cms, make sure you have Composer installed on your machine.
- 3. unzip the W3cms CMS package into your desire folder.
- 4. Create a database for W3cms on your web server, as well as a MySQL user who has all privileges for accessing and modifying it.
- 5. Please watch the video below to see the installation process of w3cms.
Note: Run the W3cms installation by accessing the URL in a web browser and Follow these simple steps for intallation.
Open this folder in cmd and run following commands before installation:-
-
composer install
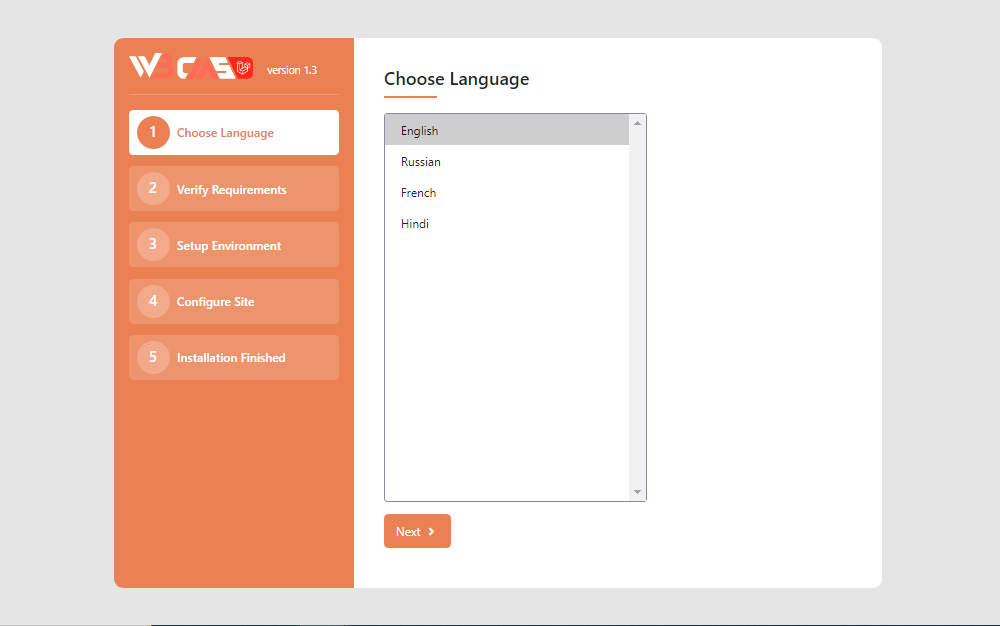
Step 1: Choose Language
let's choose language and continue the process to W3cms installation.

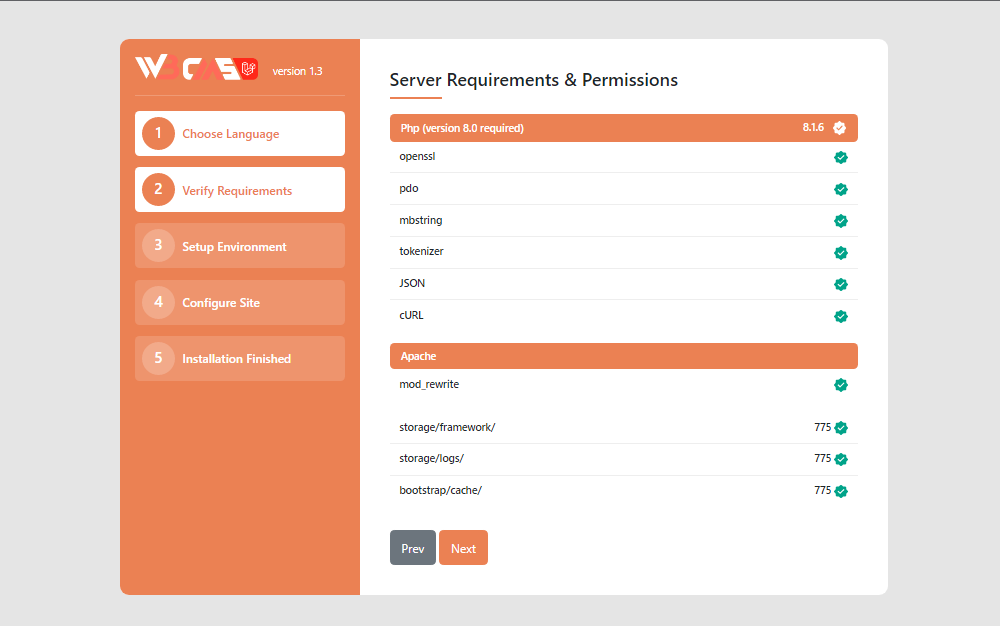
Step 2: Server Requirements
Please check the following requirements:
- PHP version 8.1 or higher
- Composer 2.0 or higher
- OpenSSL PHP Extension
- PDO PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
- JSON PHP Extension
- cURL PHP Extension
- SQLite PHP Extension
- XML PHP Extension

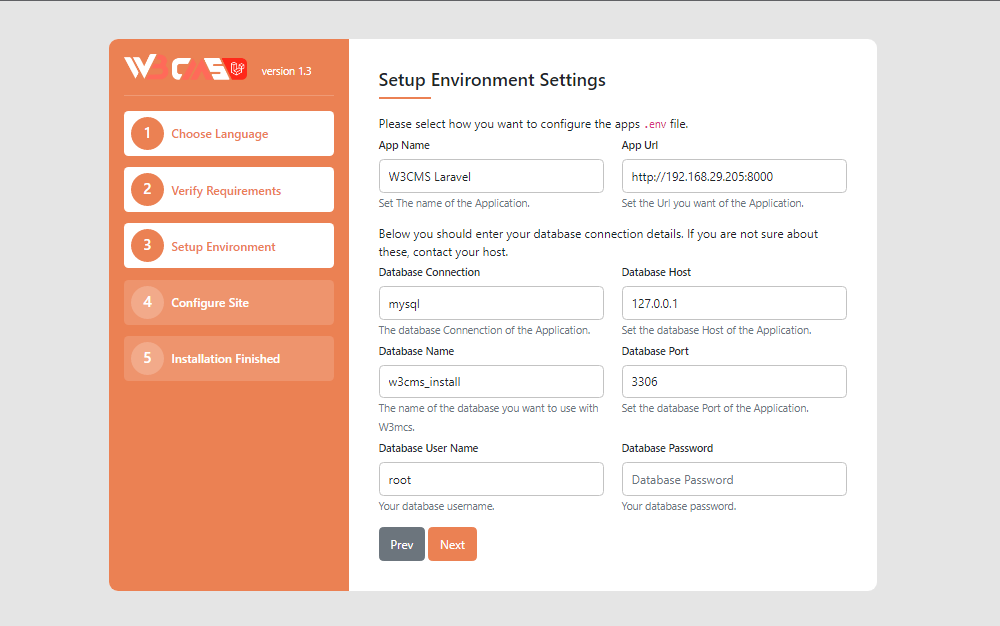
Step 3: Environment And Database Setup
Laravel environment settings has been saved in .env file, in this step we configure the Application settings.
- We need to fill some following details to set environment.
- (i). App Name.
- (ii). App URL: http://xyz.com/(root directory folder name)
- (iii). Database Connection.
- (iv). Database Host.
- (v). Database Port.
- (vi). Database Name
- (vii). Database User Name
- (xi). Database Password

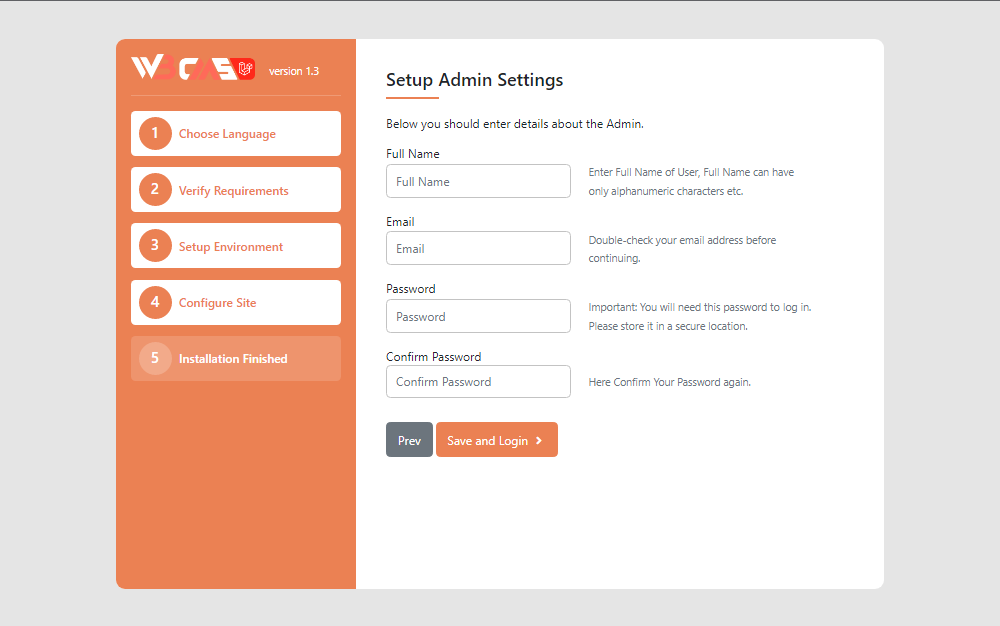
Step 4: Admin Setup
- in this step We need to fill some following details to set Admin Settings:
- (i). Admin Name.
- (ii). Admin Email.
- (iii). Admin Email Password.
- (iv). Admin Email Confirm Password.

Step 5: Installation Finished
and finally we will see the installation finished screen, Just click on the "click here to login" button and login in W3cms Application. After you've logged in you'll be able to access the administration panel on the /backend URI.

Upload Local To Live Server
How To Upload Package On Live Server:
- Remove all cache before upload package.
- Use
php artisan optimize:clearcommand to clear cache. - Delete the "themes" and "storage" folders from the public directory.
- Create a zip file of your package, then proceed to upload it to your server and extract.
- After extracting the package, please upload your database.
- Please update the app and base URL, as well as the database credentials in the
.envfile.
Update
How To Update Scripts in Existing Package :
Firstly Take a backup of Your Project and Database then Follow These steps :
- Replace app, config, public, resources, routes, storage, lang, Modules, and themes folders from new package.
- Run the following command :
2.)php artisan optimize:clear
The Basics and Modules System -
How it's work ?
here we see how To Manage Our CMS System. There are some simple steps to Manipulate Anything by Our Wish.
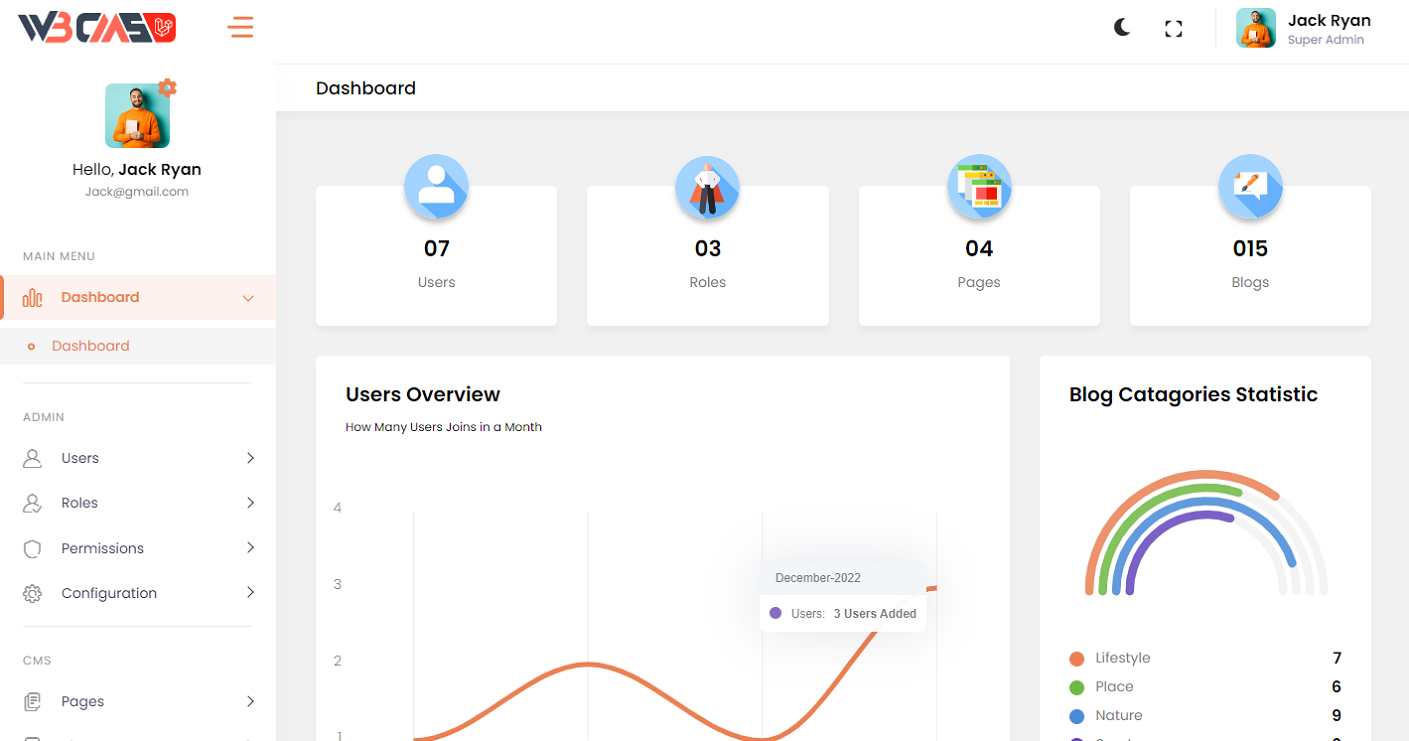
- Control Panel
You can access the control panel by heading to https://yourdomain.com/admin.
The Control Panel for W3CMS is a web GUI (graphical user interface) that provides a comfortable way to manage your application. The W3CMS control panel is Very Simple, easy to use and not overwhelming. Power users will love the workflow shortcuts and new users will appreciate the simplicity and organization.

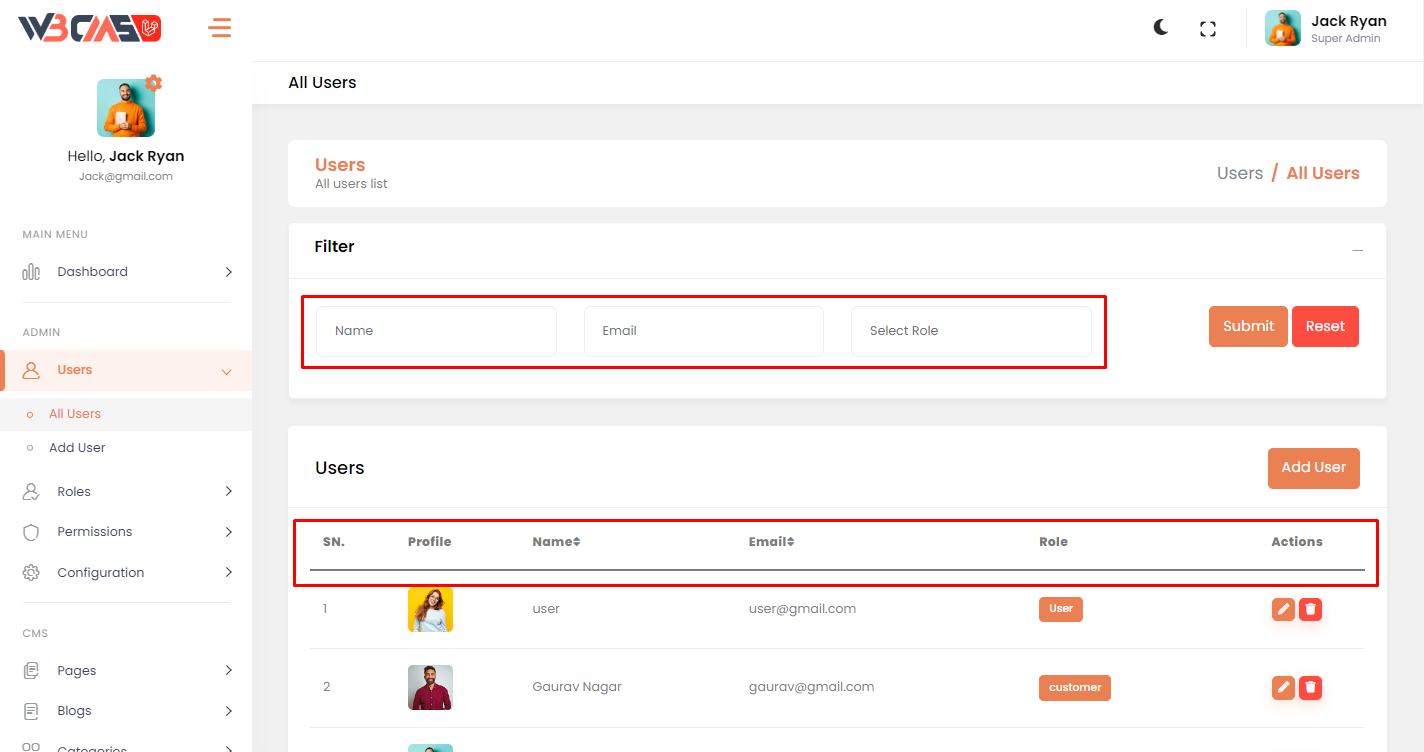
- User Module
User Module is a system for easily manage all Details of your user accounts such as changing user properties, reset passwords and also You have the ability to add, edit, and delete users. You can also search, sort, and filter your user data and modify user information, all in the same place. Like :-
- Registration
- Authentication
- Login Throttling
- Users & Roles Management
- Users Permissions
- Integrated with Laravel's Auth service.

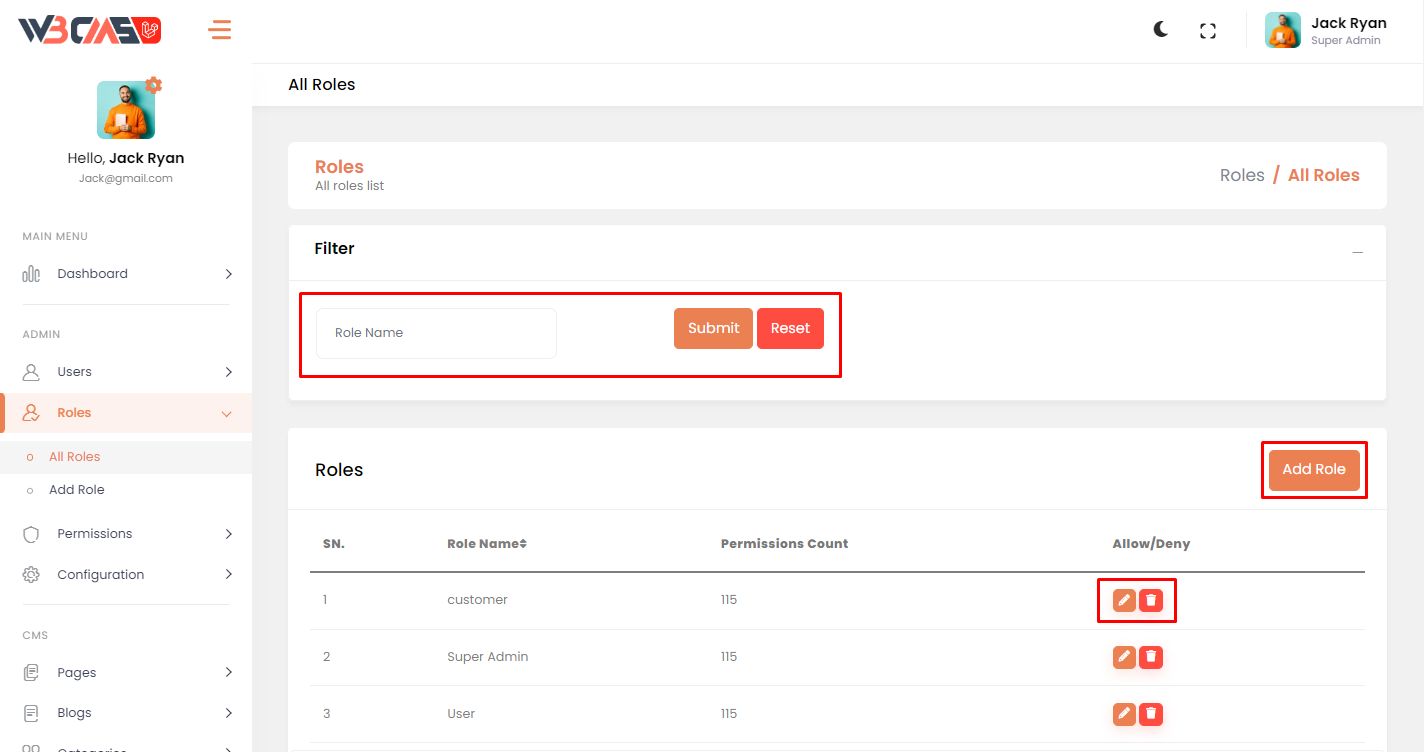
- Roles Module
A role is just a collection of permissions, Roles provide a way for administrators to group permissions and assign them to users or user groups. Permissions define the actions that a user can perform. in The Roles Module You have the ability to add, edit, and delete Roles. You can also search, sort, and filter your Roles data and modify Roles name, all in the same place.

- Permissions Module
Permissions Module contains all of the permissions that apply to an individual role or user. It can contain allowed and denied permissions, as well as many permission sets so that it can faithfully make a secured enterprise system.Permissions specifies who or what is allowed to access the object and what operations are allowed to be performed on the object.
There are 4 ways to Manage Permissions.
- 1. All Permissions
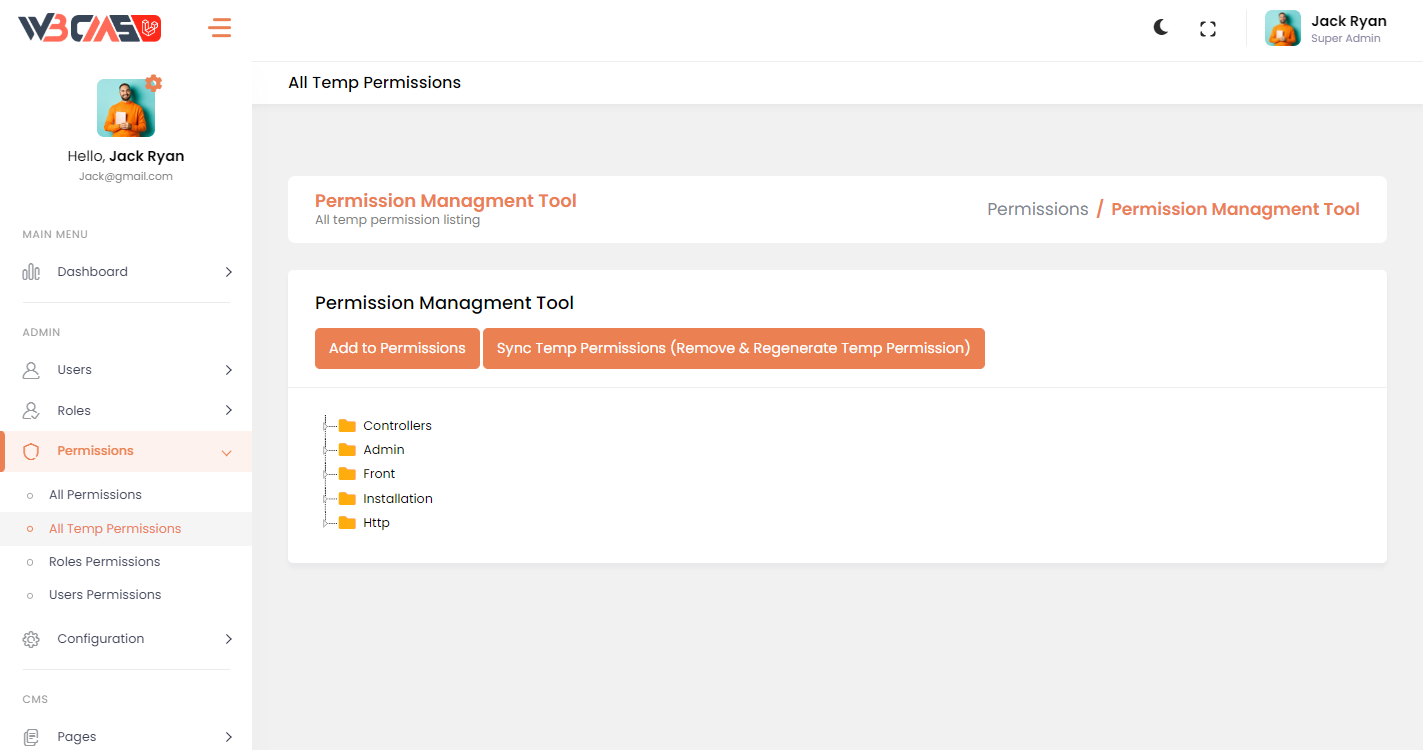
- 2. All Temp Permissions
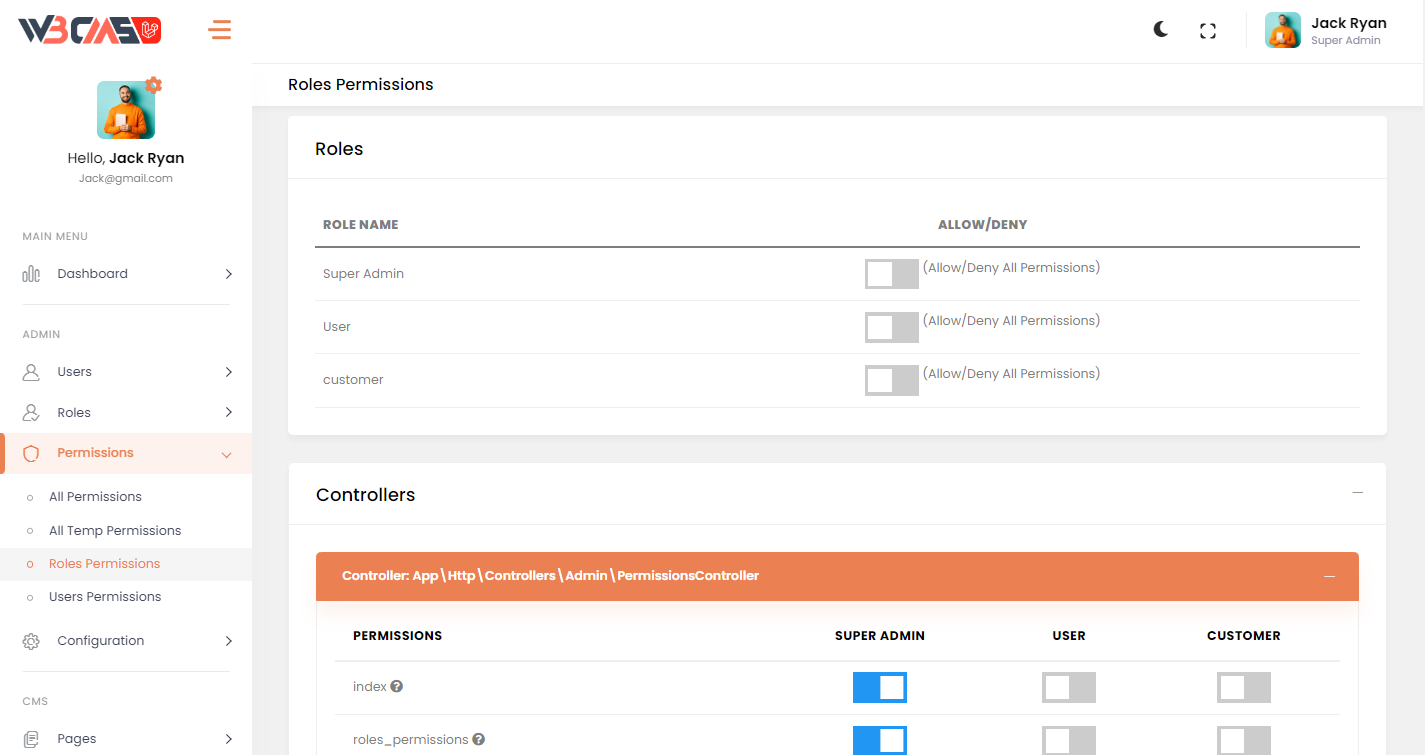
- 3. Roles Permissions
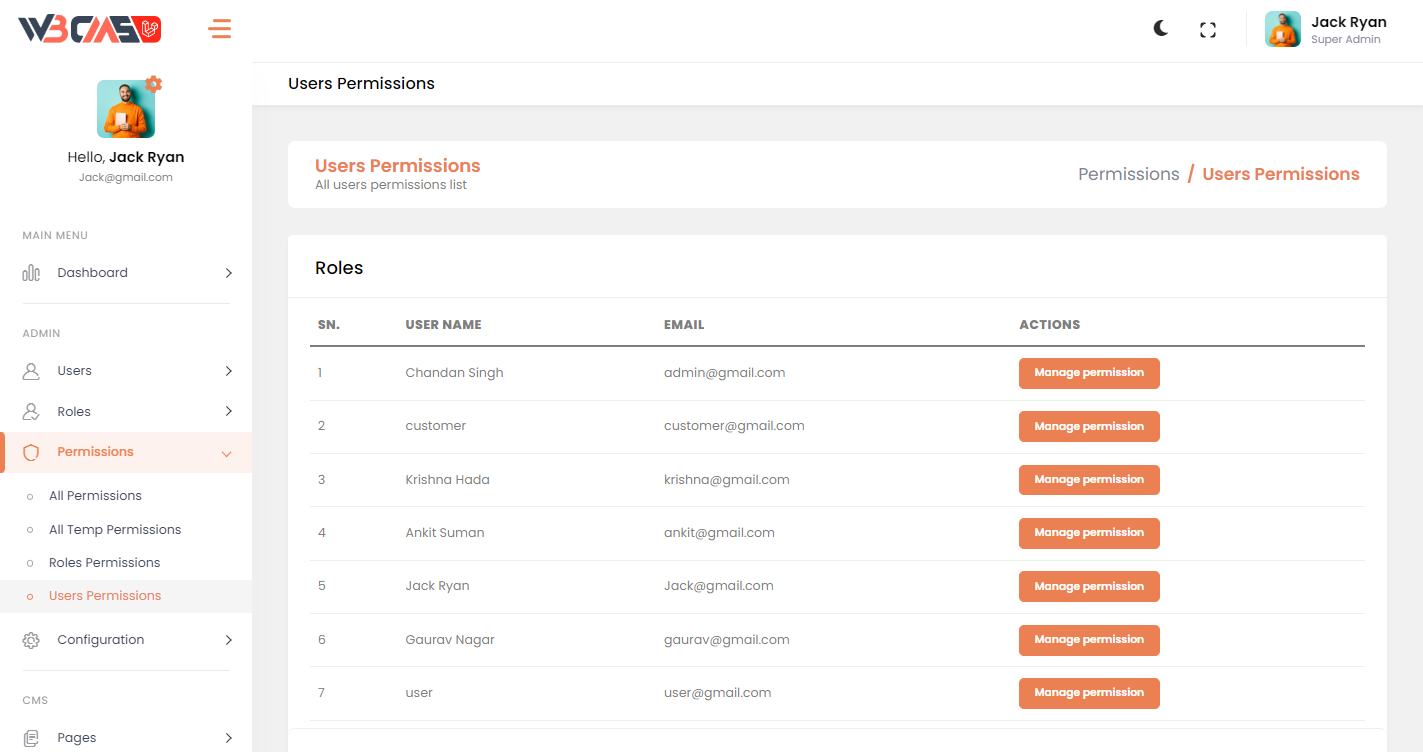
- 4. Users Permissions
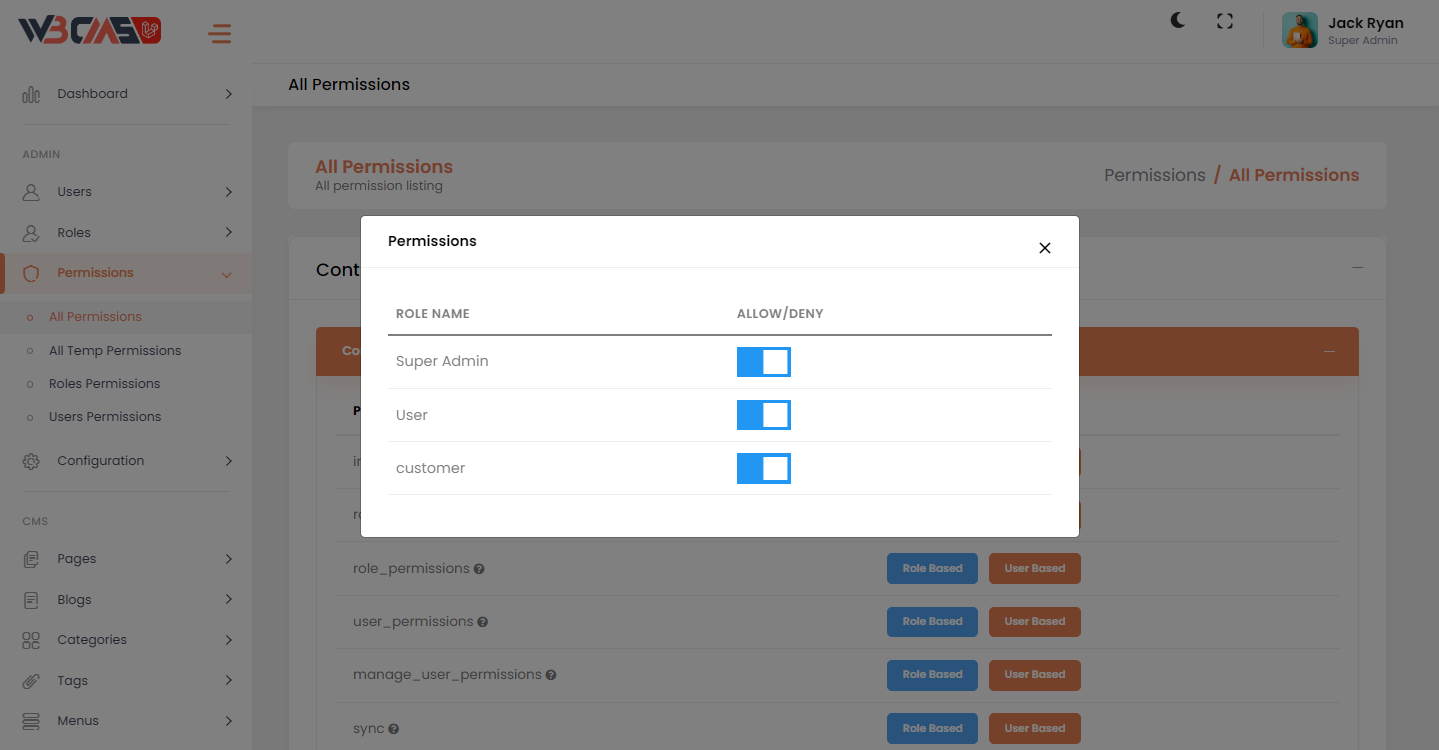
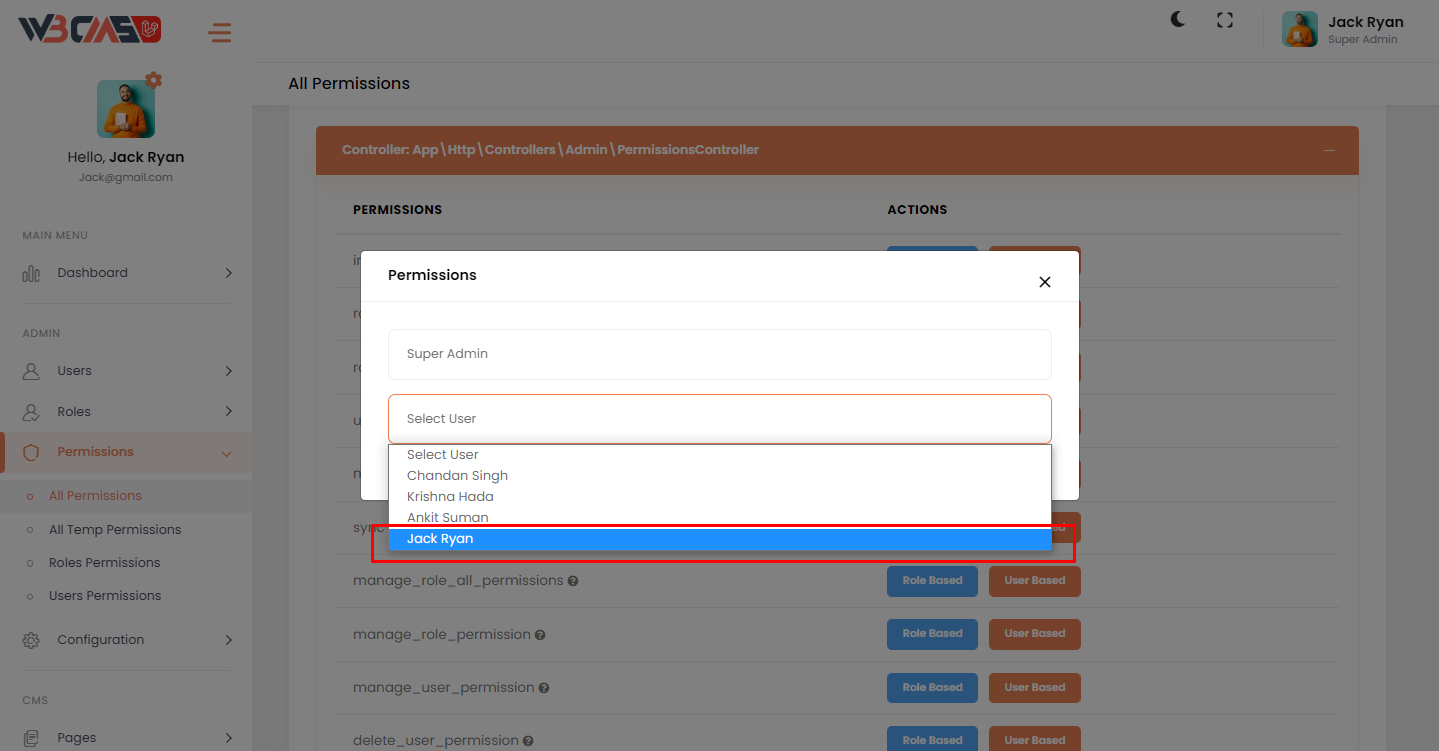
1. All Permissions
in All Permissions There are two ways to manage permissions, Role Based permissions and User Based permissions.
A. Role Based Permissions for give access(permissions) to a role.

B. User Based Permissions for give access(permissions) to a user.

2. All Temp Permissions
All Temp Permissions can reset All the permissions to default. it can remove and regenerate All permissions.

3. Role Permissions
Role Permissions can give give access(permissions) to a Role.

4. User Permissions
User Permissions can give give access(permissions) to a User.

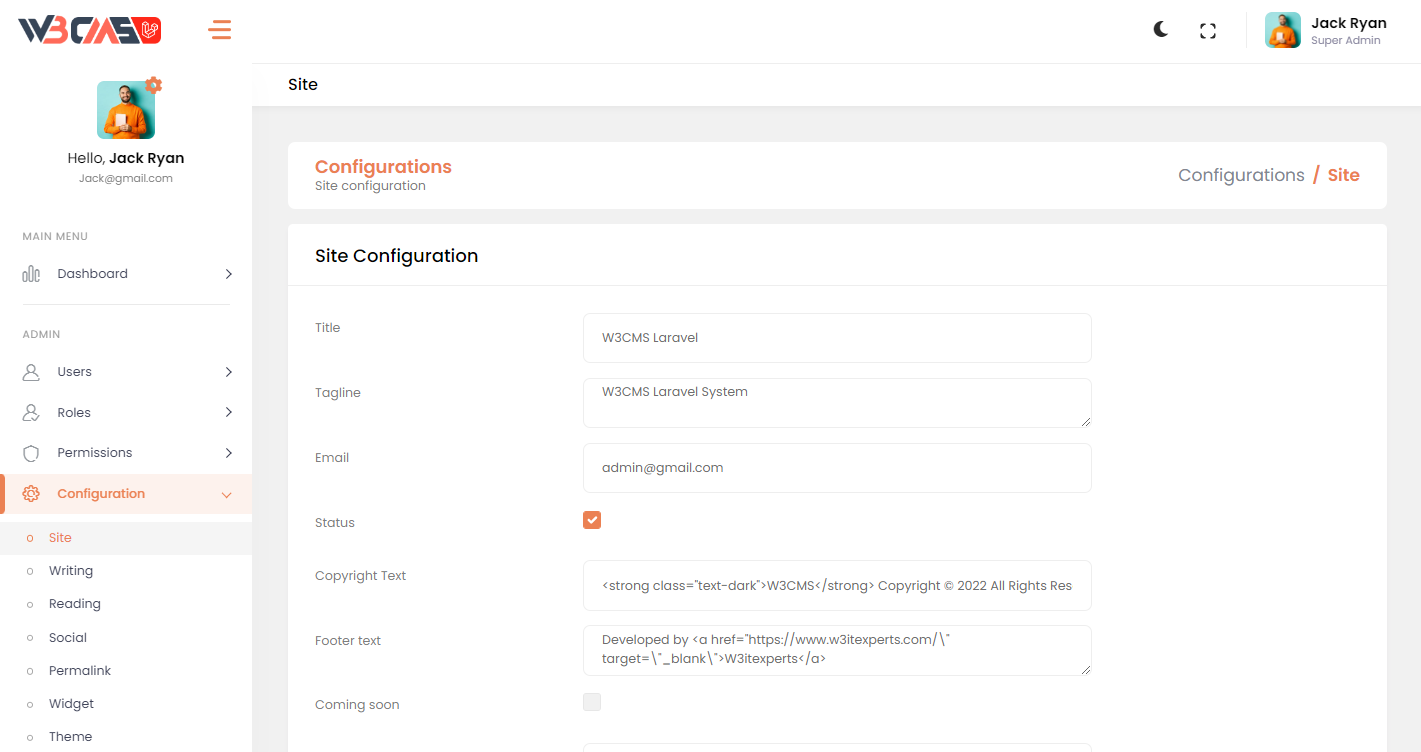
- Configuration Module
The Configuration Module gives Users the ability to access all the Backend and Frontend functionality of the app. Along with accessing this information, developers can further customize the backend functionality of their application.
Here, you can update Site Title, set the format of Date Time and do many more things.
All The Settings has been saved in config file And Configuration Table of Database.

There are 7 types of configurations.-
1. Site Configurations
- Site Title
- Site Tagline
- Site Email
- Site Status (If Disabled then Frontend site go on Maintenance Mode).
- Site Copyright Text
- Site Footer text
- Site Coming soon (If Enabled then Frontend Site show Coming Soon Page).
- Site Contact
- Site Site Favicon
- Site Maintenance Message
- Site Coming Soon Message
- Site Text Logo
- Site Comingsoon date (Set The Timing Of Coming Soon Page).
- Site Biography
- Site Location
- Site Office time
2. Writing Configurations
- Enable WYSIWYG editor
3. Reading Configurations
- Nodes per page (For Showing Total Data on single Page.).
- Date time format
- Show on front (What You Want to show on homepage A single Page or Blogs Listing).
4. Social Configurations (Social media links)
- Instagram Url
- Whatsapp Url
- Facebook Url
- Twitter Url
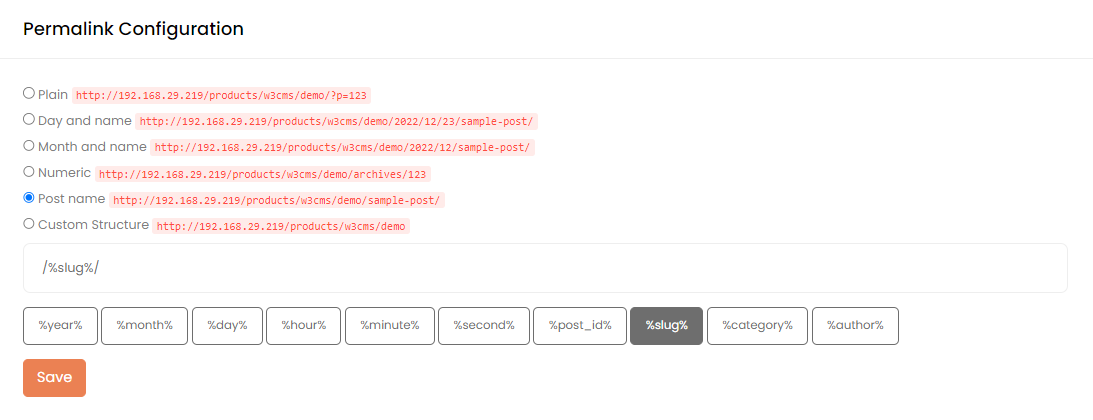
5. Permalink Configurations
Permalink Configurations can edit The Urls of Your Blogs For Frontend Site.

6. Widget Configurations
Widget Configurations Set Widgets you want to show on sidebar of the Frontend Site.
- Show sidebar
- Show recent post widget
- Show category widget
- Show archives widget
- Show search widget
- Show tags widget
7. Theme Configurations
Theme Configurations Set Theme for the Frontend Site. Currently There is only two Options.
- Default
- Theme 1(BodyShape).
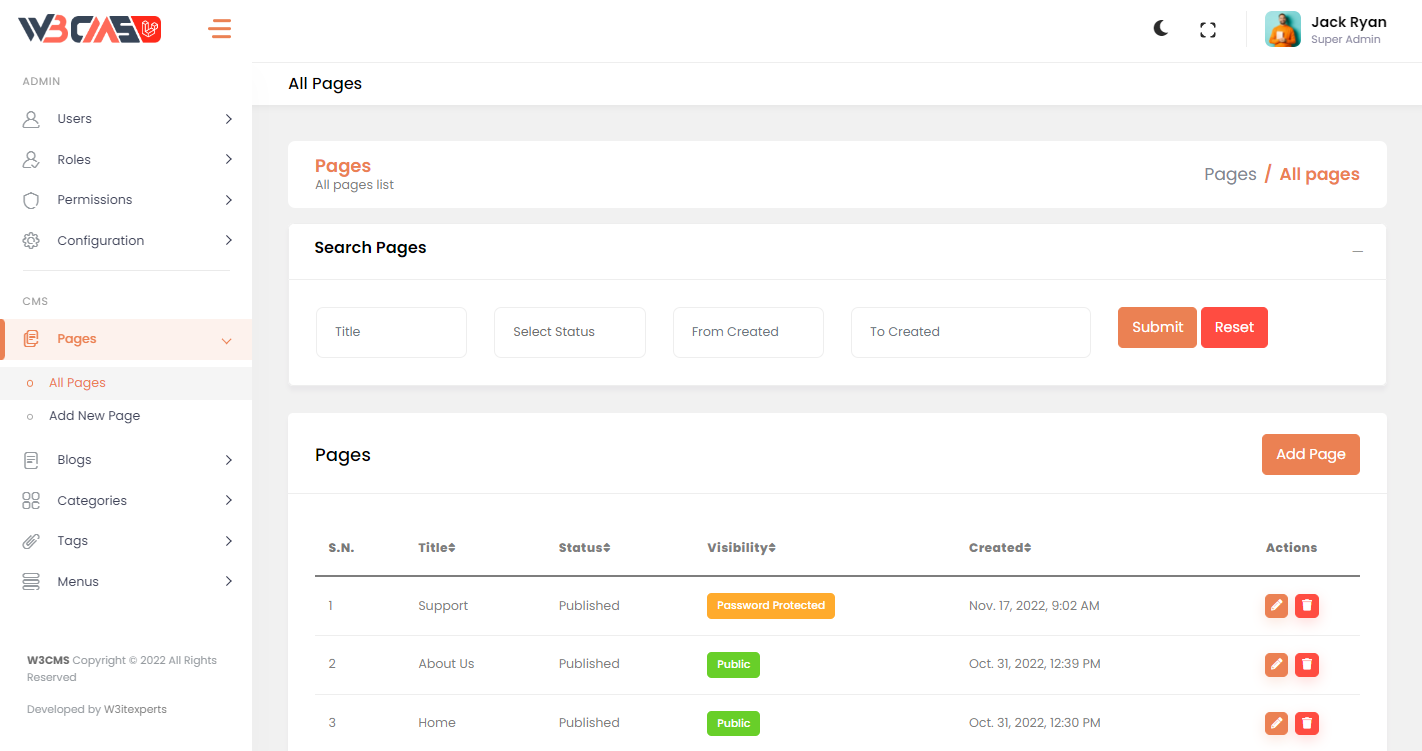
- Page Module
Page Module provides Many page facilities Like Wordpress. In the 'All Pages List' Users also search, sort, filter and edit your Page data, all in the same place. There Is an interesting thing in page 'wysiwyg ckeditor' with this You can also code in page content
There are fields of Page.
- Page Title
- Page Content (With Source code editing)
- Page Status (Published, Draft, Private, Pending)
- Page Visibility (Public, Password Protected, Private)
- Page Attributes (Parent Page Functionality)
- Page Featured Image
- Page Excerpt( Short Description of Page)
- Page Slug( Page URL as Your wish)
- Page Author
- Page Custom Fields (You can also add new Field as your wish)

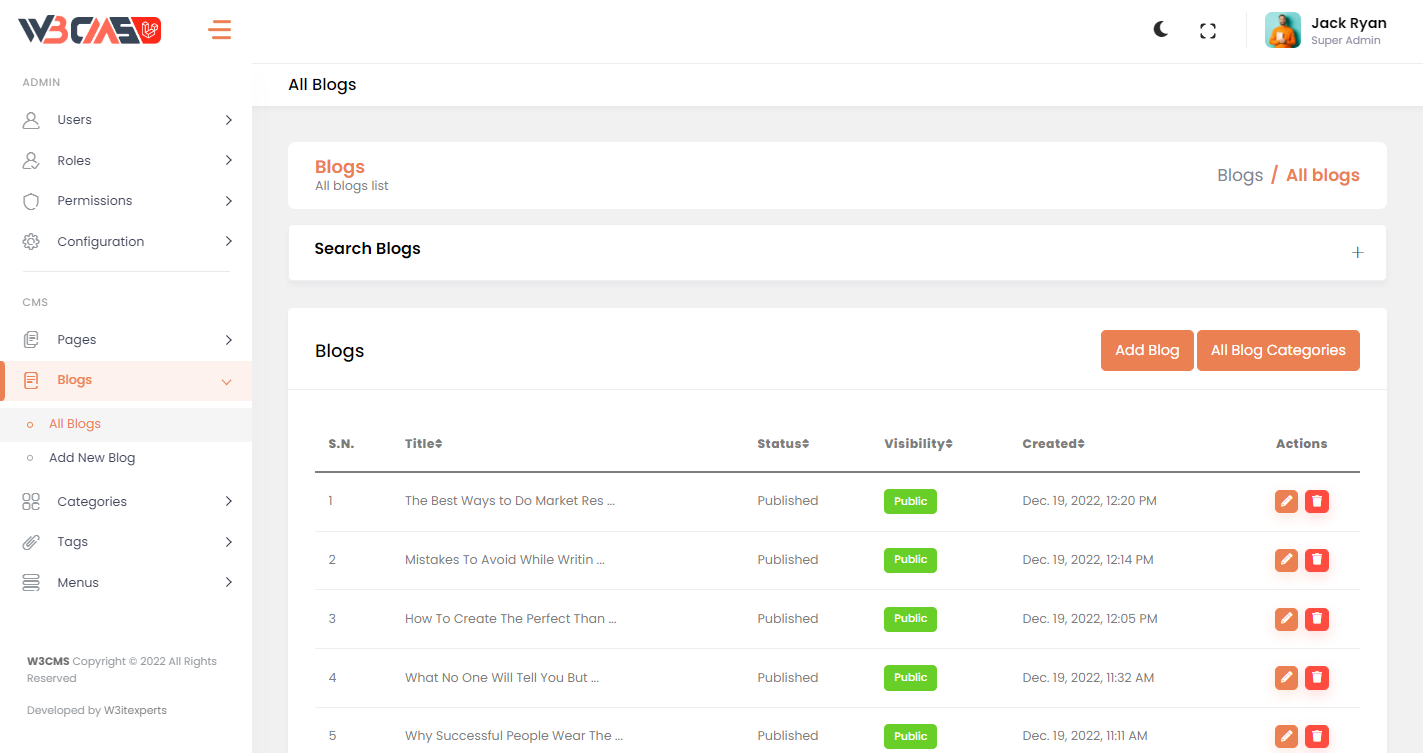
- Blog Module
Blog Module provides Many blog facilities Like Wordpress. In the 'All Blogs List' Users also search, sort, filter and edit blog data, all in the same place. There Is an interesting thing in blog 'wysiwyg ckeditor' with this You can also code in blog content
There are fields of blog.
- Blog Title
- Blog Content (With Source code editing)
- Blog Status (Published, Draft, Private, Pending)
- Blog Visibility (Public, Password Protected, Private)
- Blog Categories
- Blog Tags
- Blog Featured Image
- Blog Video ( Youtube Video Link)
- Blog Excerpt( Short Description of Blog)
- Blog Slug( Blog URL as Your wish)
- Blog Author
- Blog Custom Fields (You can also add new Field as your wish)

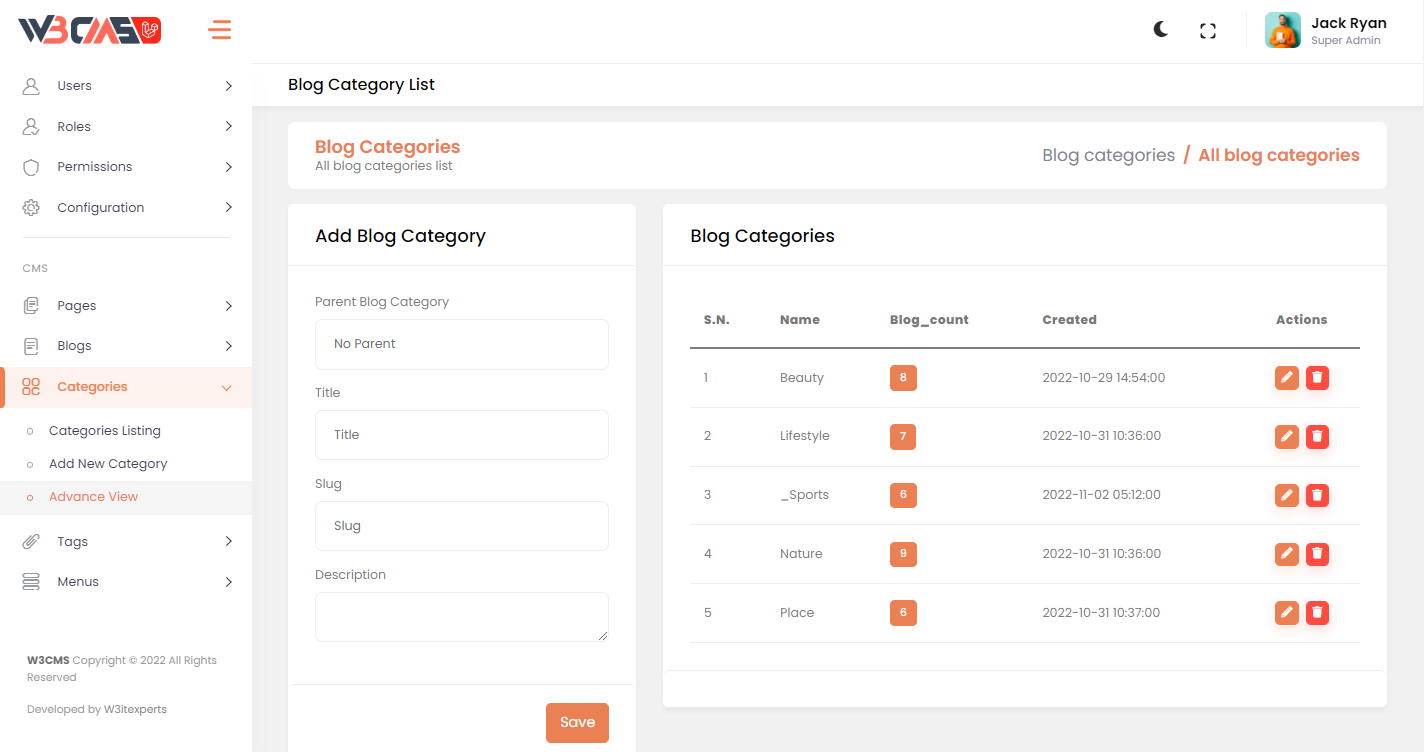
- Blog Category Module
Blog Category Module provides Many blog category facilities Like Wordpress. In the 'Advance View' Users also search, sort, filter and edit Blog Category data, all in the same place.

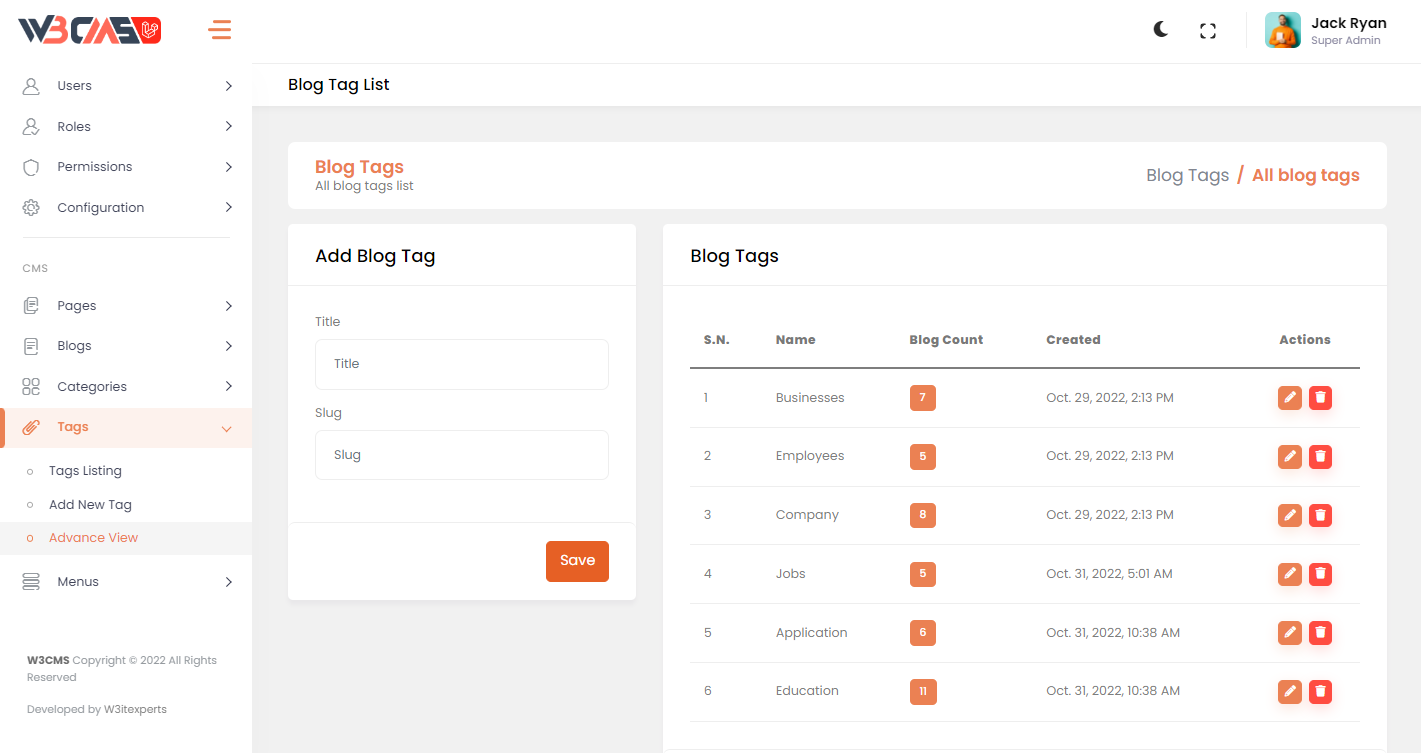
- Blog Tags Module
Blog Tags Module provides Many blog tags facilities Like Wordpress. In the 'Advance View' Users also search, sort, filter and edit Blog Tags data, all in the same place.

- Menus Module
Menus Module provides information about the Menus in CMS Frontend Site.
Menus are a collection of links (menu items) used to navigate a website. Menus are primarily displayed as a hierarchical list of links using Menu Locations.Menus can be "flat" or may be hierarchical (multilevel) A multilevel menu has one or more “leaf” menu items.
There are some easy steps to modify Menu in CMS.
- 1. Create a Menu
- 2. Add Items to Menu
- 3. Customize and Delete Menu Item
- 3. Add Menu To The Location in Site
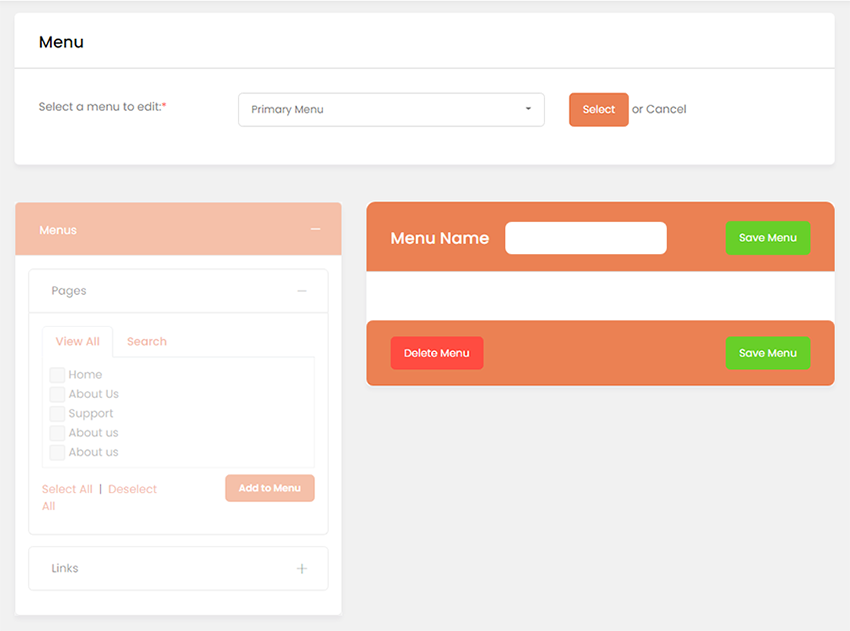
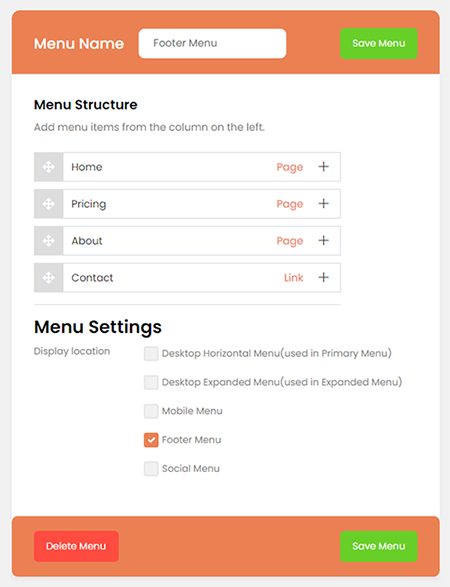
1. Create a Menu
Defining a Menu is very easy,
- Just click on "create new menu".
- enter a menu name in input and click on "Save Menu" button to save the menu.
- You can easily select existing menu By clicking on "Select" button.
- Then start Customizing Your Newly created Menu.

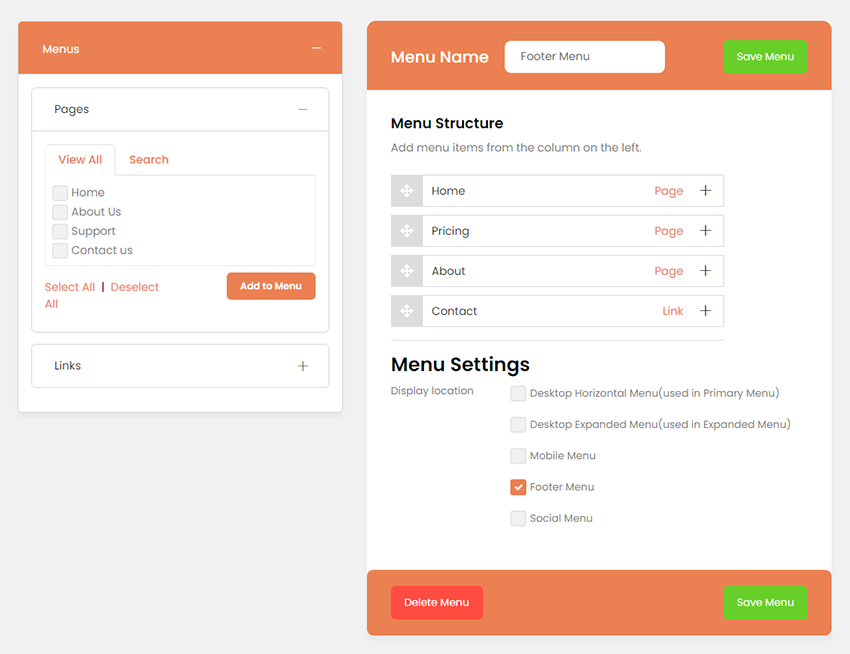
2. Adding menu items to a menu
Just Imagine you are creating a new "Contact Us" page and wish to have a menu item in your main menu so that visitor can click this link to find How to Contact with you.
- Just click on "Pages" Accordian.
- click on the "View All" link to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page's title.
- Click the "Add to Menu" button at the bottom of the Accordian to add your selection(s) to the menu, that you created in the previous step.
- Click the "Save Menu" button when you added all the menu items you want.
Note : Note The Screen Options allow you to choose which items you can use to add to a menu. Certain items, like Tags are hidden by default.

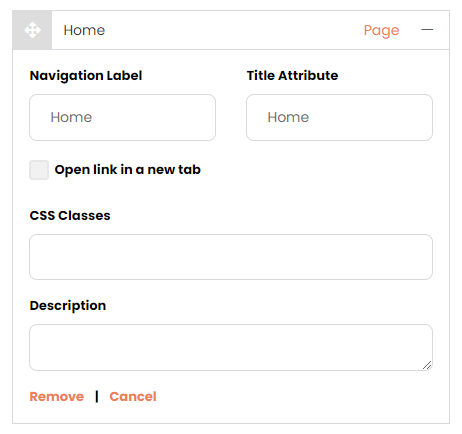
3. Customizing and Deleting Menu Items
There are some Item Customizations.
- Navigation Label : Navigation Label specifies the title of the item on your custom menu. This is what your visitors will see when they visit your site/blog.
- Title Attribute : Title Attribute specifies the Alternative ('Alt') text for the menu item. This text will be displayed when a user's mouse hovers over a menu item.
- Link Target : Select "Same window or tab" or "New window or tab" from the pulldown.
- CSS Classes : Optional CSS Classes for this menu item.
- Description Description for this link. The description will be displayed in the menu if the current theme supports it.
Deleting the Menu Item
Click on the "Remove" link at the bottom of the item box. The menu item/box will be immediately removed. Click the "Save Menu" button to save your changes.

4. Add Menu To The Location in Site
At the bottom, there is Display Locations that determine the position of menu in Frontend site.

Theme Options -
Theme Options
Now we have added a newly created W3options(Theme Options) Module system. This makes theme more Customizable with newly added options for theme like custom Header, Footer, Banner and more options for a particular page or blog. User can change almost everything in frontend site theme for a particular page or post.
So How it Work ?
its very easy to change any thing just go to the 'Theme Option' in admin under the 'Appearence' Menu, there is multiple options. these options are showing by the loop of theme options array in the theme's includes directory.
Note : Different themes have different theme options related to their designs. but below there some common theme options are mentiond to understand the working.
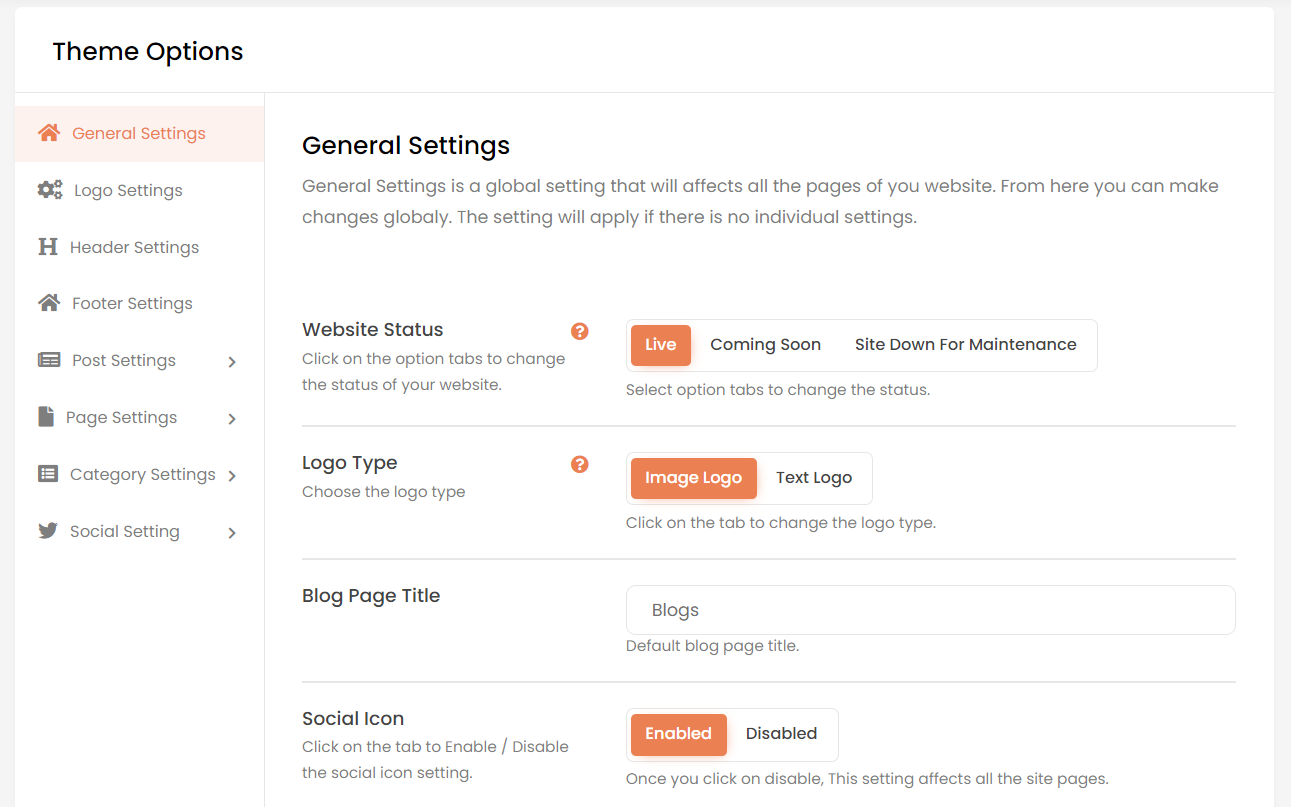
General Setting -

'General Setting' have many options related to general settings of theme like Website Status (the frontend site status), Logo Type (type of logo for frontend), Social Icon (enable or disable social icons in frontend), Phone Number(Show in header top), Email(Show in header top) etc.
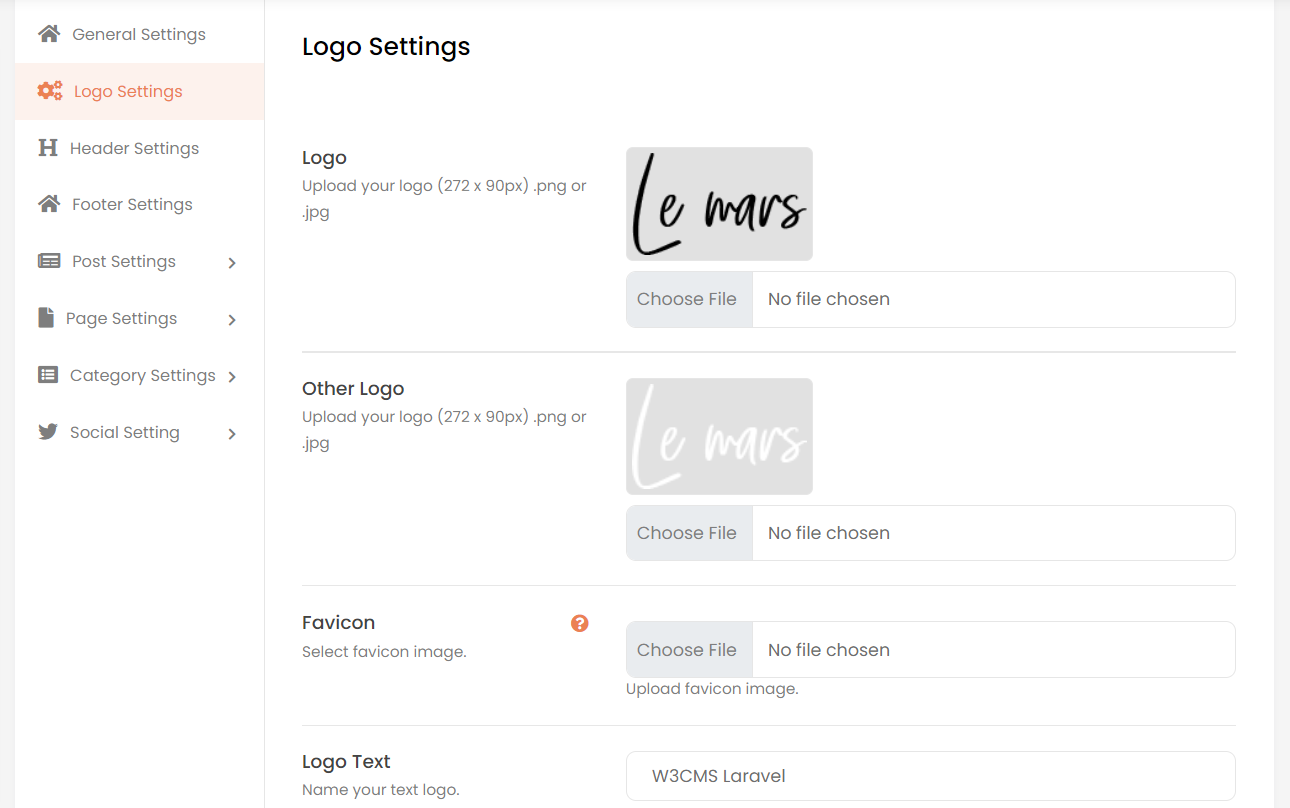
Logo Setting -

'Logo Setting' have options related to logo settings of theme like logo (for main logo of site), Other Logo (for other logo like white logo), Favicon (Favicon for frontend site), Logo Text (text for when logo type text), Email(Show in header top) and etc.
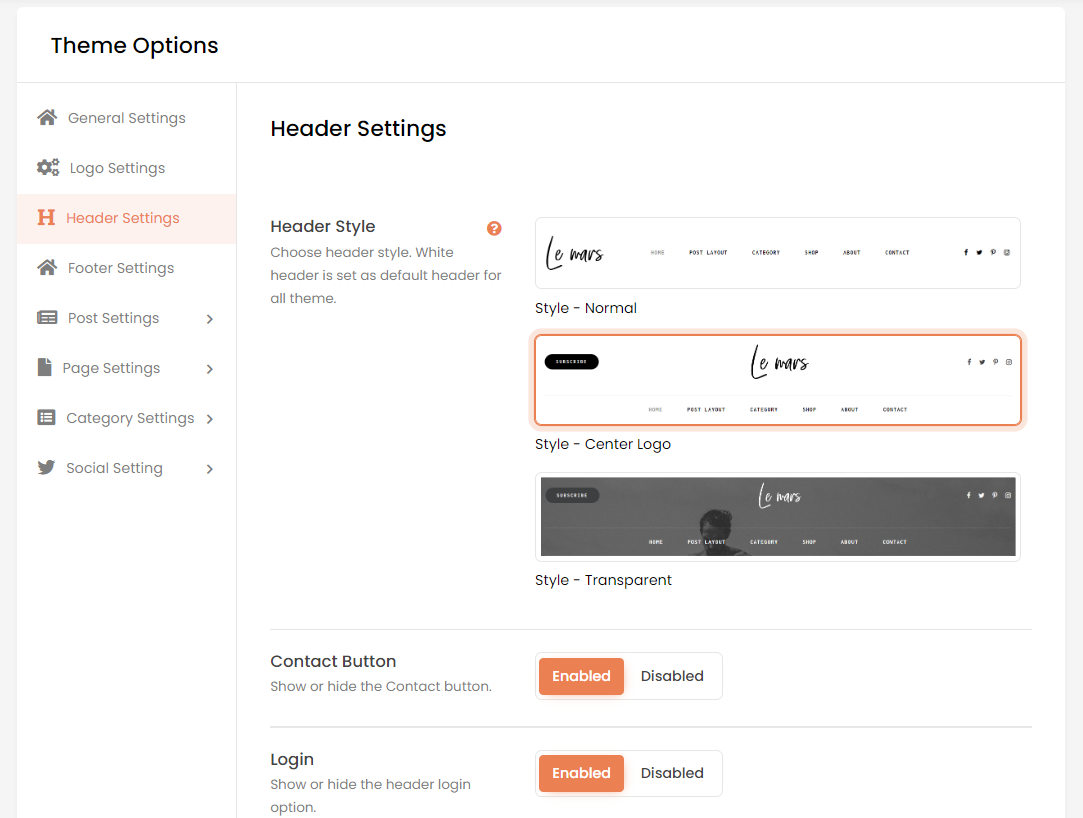
Header Setting -

'Header Setting' have options related to Header settings of theme like Header Style (select a style of header for frontend), Top Bar (for enable or disable top bar), Choose icons for this Header (icons seen only ehen user fill url in Social Settings), Sticky Header (make header Sticky) and etc, for a particullar header style.
Footer Setting -

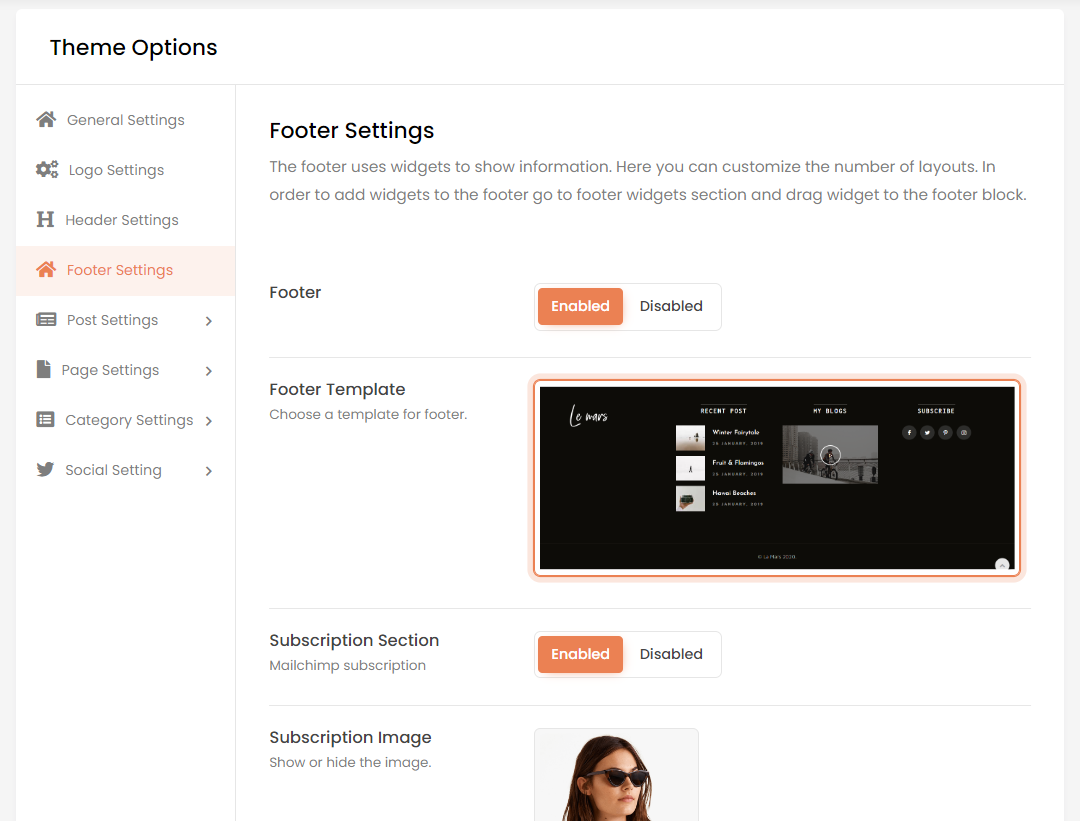
'Footer Setting' have options related to Footer settings of theme like Footer (for enable or disable footer), Footer Template (select style for footer), Copyright Text (Write footer copyright text) and etc.
Post Setting -

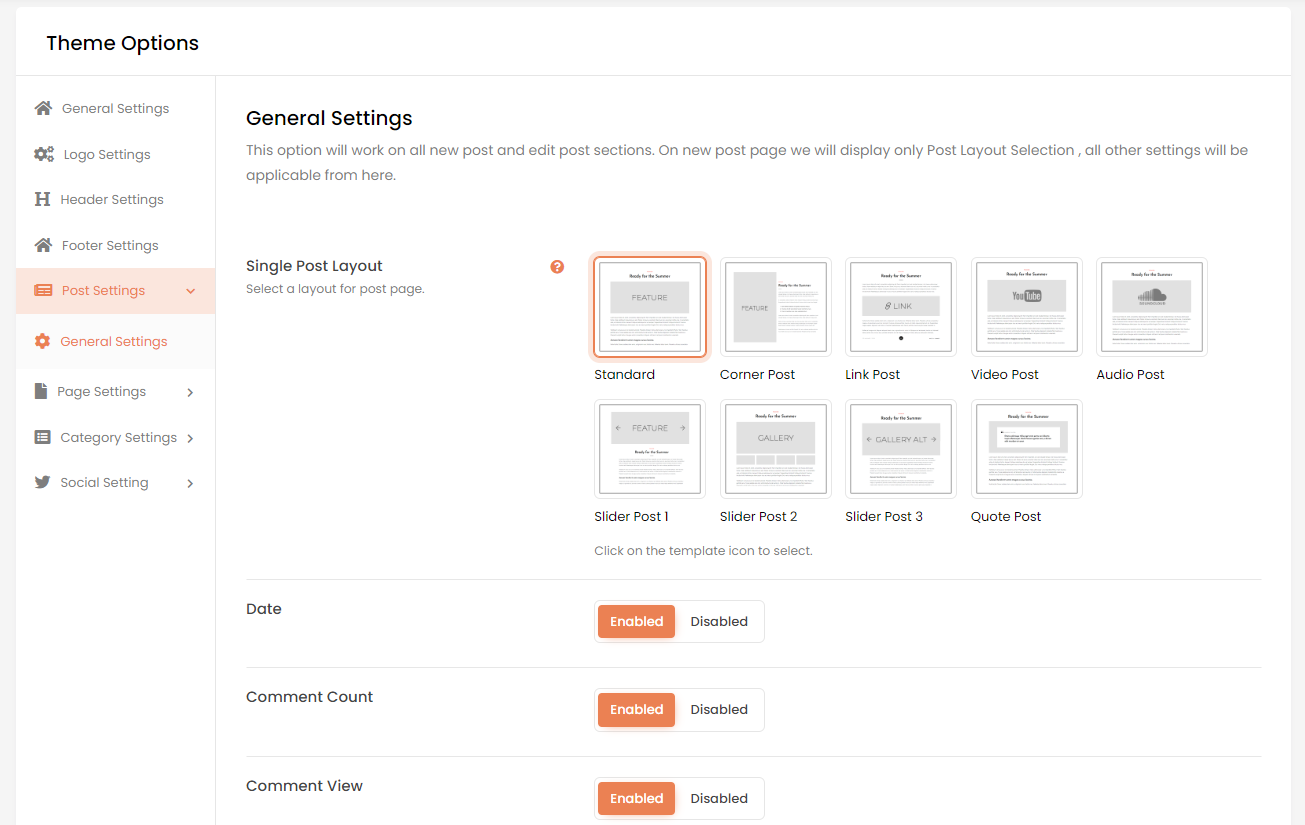
General Setting : The 'General Setting' have options related to post's genaral settings of theme like Single Post Layout (Select a layout for post detail page),Featured Image (enable or disable), Date (enable or disable), Comment Count (enable or disable), Author Box (enable or disable), Post Banner (enable or disable), Post Banner Image (Choose image for post banner) and etc.
Page Setting -

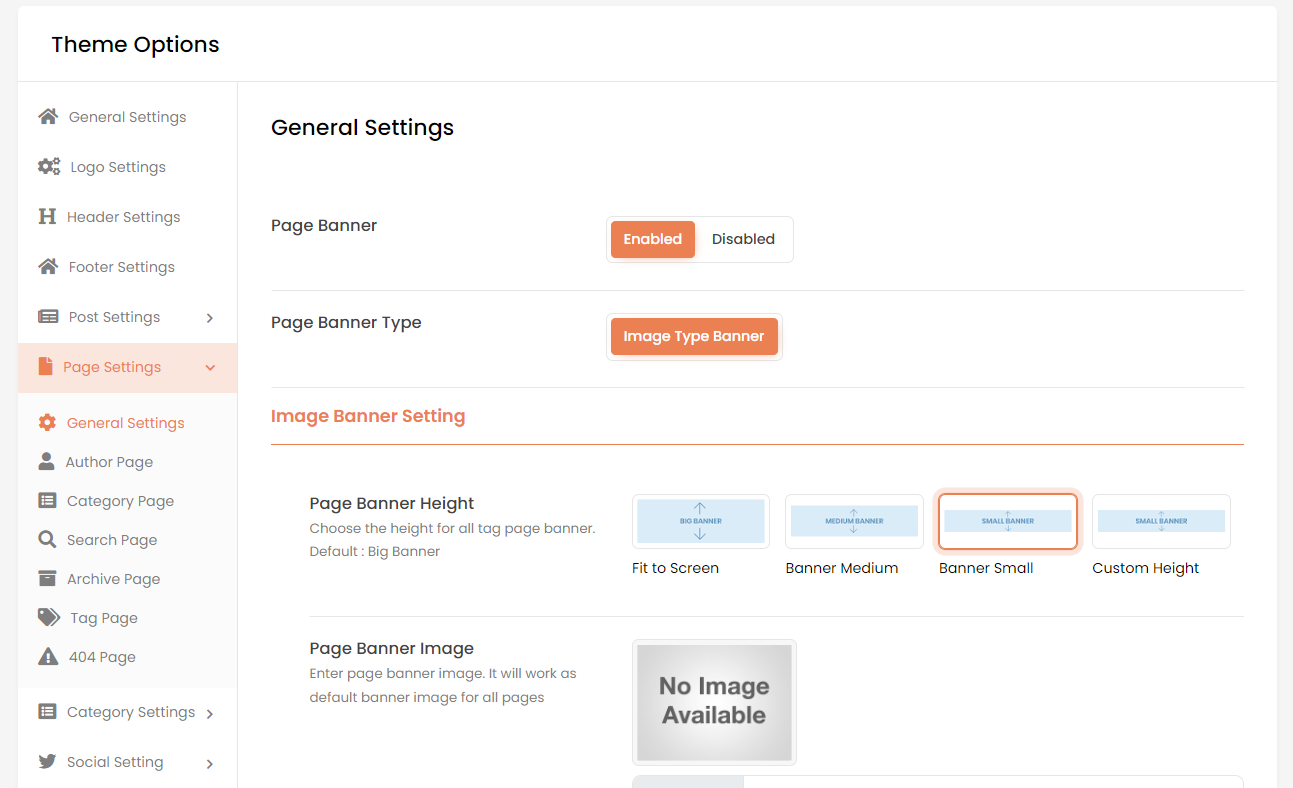
General Setting : The 'General Setting' have options related to Page's genaral settings of theme like Page Banner (enable or disable Page Banner), Page Banner Height (Choose the height for page banner), Page Banner Image (Choose banner image for the page) and etc.
Author Page : The 'Author Page' have options related to author's blogs listing page, it has similar page options like page general settings but separate if user want to change some setting for only author page
Category Page : The 'Category Page' have options related to Category's blogs listing page, it has similar page options like page general settings but separate if user want to change some setting for only Category page
Search Page : The 'Search Page' have options related to Search's blogs listing page, it has similar page options like page general settings but separate if user want to change some setting for only Search page
Archive Page : The 'Archive Page' have options related to Archive's blogs listing page, it has similar page options like page general settings but separate if user want to change some setting for only Archive page
Tag Page : The 'Tag Page' have options related to Tag's blogs listing page, it has similar page options like page general settings but separate if user want to change some setting for only Tag page
404 Page : The '404 Page' have options related to 404 Page settings of theme like Page Title (Title for 404 page), 404 Template ( choose style for 404 page), 404 Page Text (description for 404 page), 404 Page Button Text (Text for the Button in 404 page) and etc.
Social Setting -

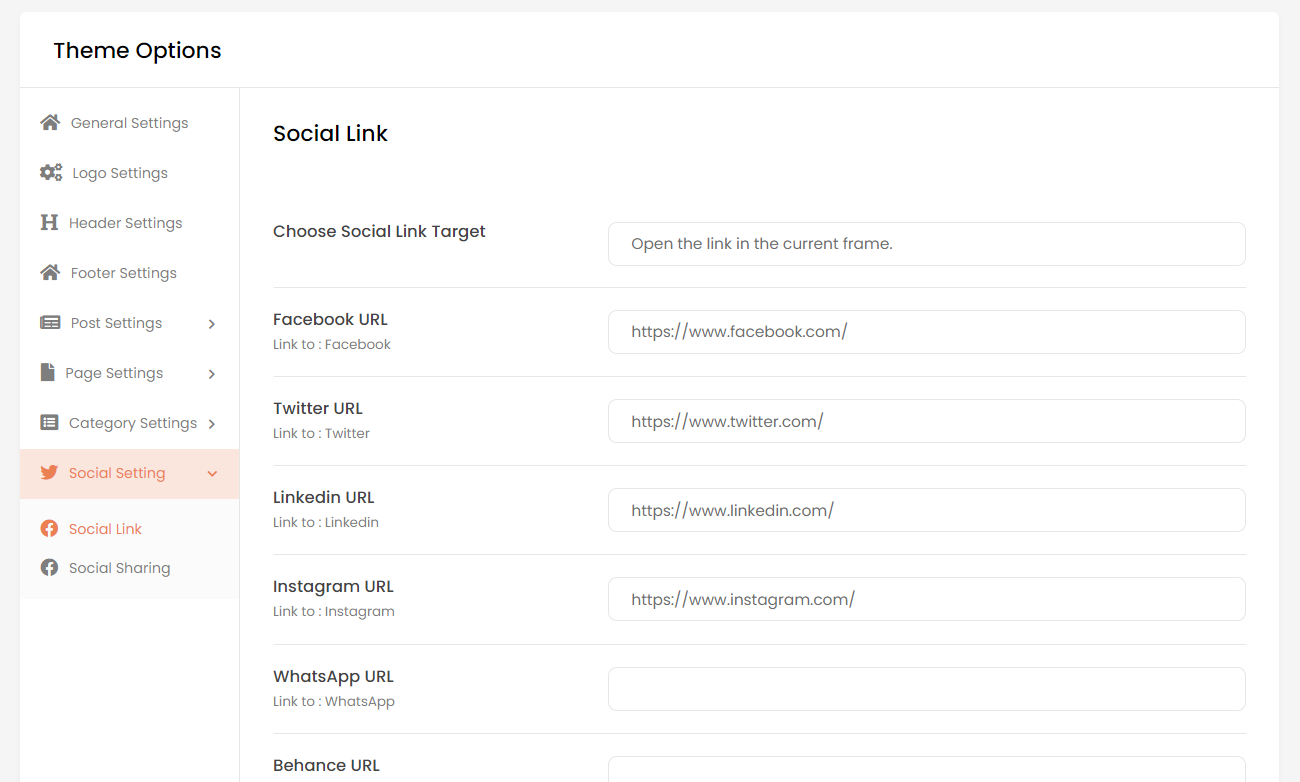
Social Link : The 'Social Link' have options related to theme's social icons and urls like theme like Choose Social Link Target and multiple social platforms url input box.
Social Sharing : The 'Social Sharing' have options related to theme's social icons and urls like theme like Enable Social Shaing On Post and Page for enable or desable sharing button .
Widgets and Sidebars -
Widgets
Now we have added a newly created Widgets system. This makes theme more Customizable to crate sidebars and footers dynamic for a particular page or blog. User can change almost everything in a widget. W3cms has some default widgets like Search, Recent Posts, Categories, Tags etc.
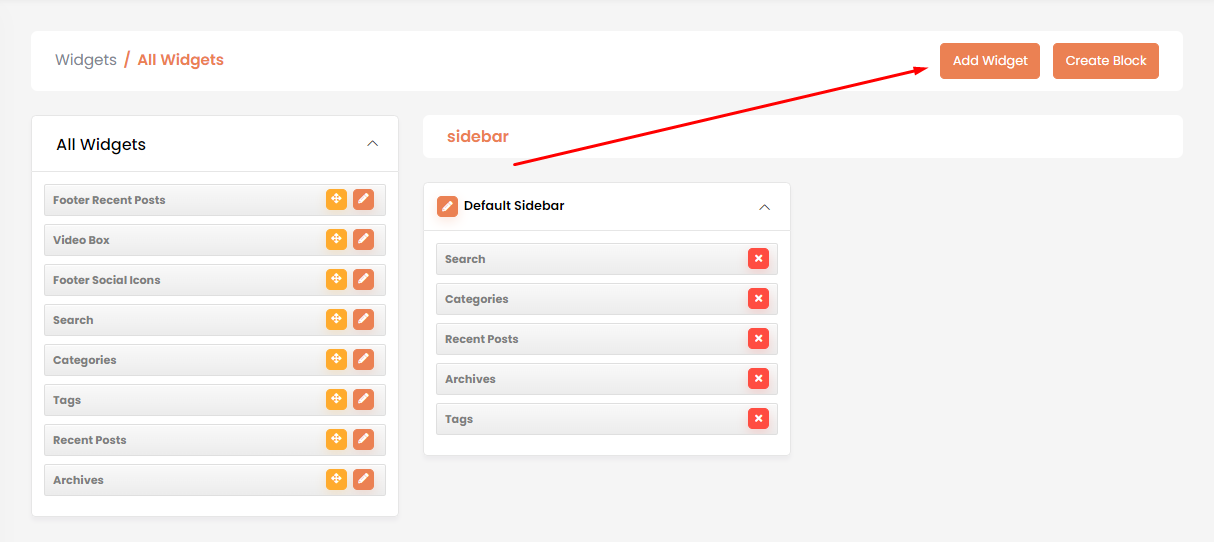
its very easy to create and use, just go to the 'Widgets' in admin under the 'Appearence' Menu, there is a 'Add Widget' Button.

after click on that button you will see a create widget page. so fill the title field and choose a Widget Element by magic editor and fill the necessary info in widget and save it, and the widget will be show in 'all widgets' section in widgets index.
Note : If you want to add widget in footer then newly created widget directly show in footer settings in theme options.
Sidebars
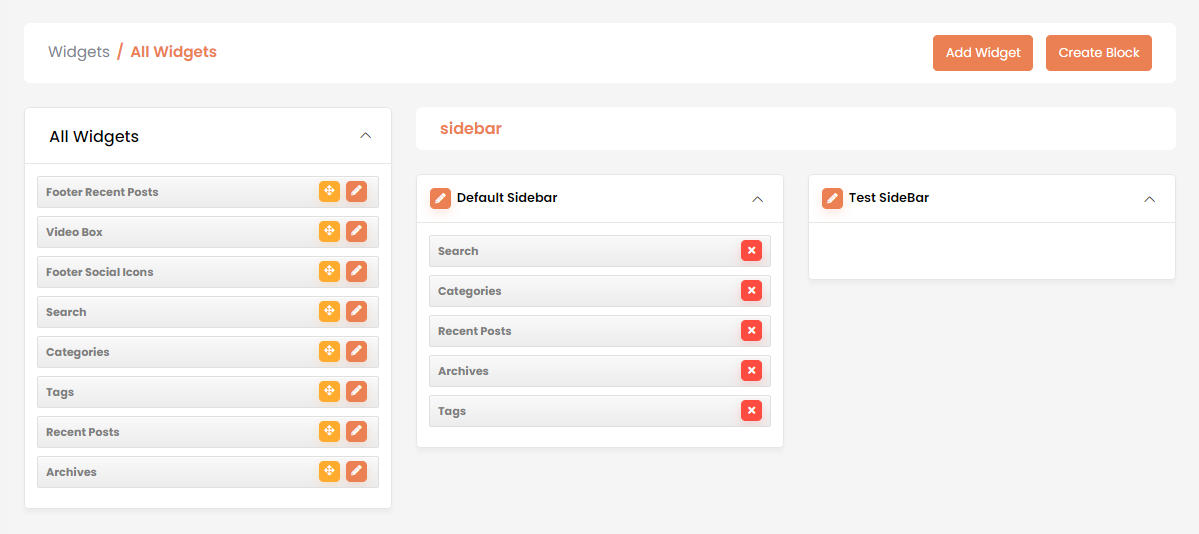
In w3cms we call sidebar as block. for creating a sidebar we have to create a block by clicking 'Create Block' Button and a popup will be display. there is different types for block if you want to create a sidebar, select type sidebar. and after submit, sidebar will be display in sidebar Section in Widgets Index. Like i created a Test SideBar.

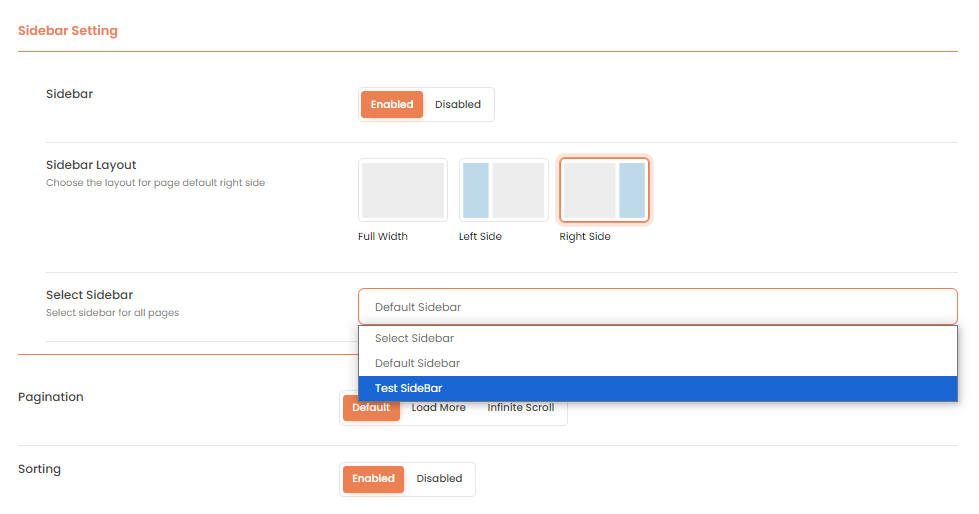
Now add Widgets without submitting By simply Drag and drop from 'All Widgets' to your sidebar and to display sidebar in Page or Post just go to Theme Options in Page and Post Settings there is option to select sidebar or you can also select sidebar from Edit Blog Like Below

Page Editor -
Page Editor
Now we have added a newly created Customizable Page Editor system created by our team.It makes simpler for users to create and edit pages. This is very simple to use and Customizable.
So How it Work ?
It Makes easy to create and edit a Page. when we create a page we add elements(sections) as our need, so w3cms page editor has functionality for add, edit and delete elements(sections) easily. w3cms have both some global and themes elements. in Next Steps we will see how it works.
Before this page editor we used to add only static html while creating a new page but after adding this page editor, html is already added in elements(in the views file of theme) and user just add content for html in element by page editor. so it makes pages dynamic.
Add Edit and Delete a Element -
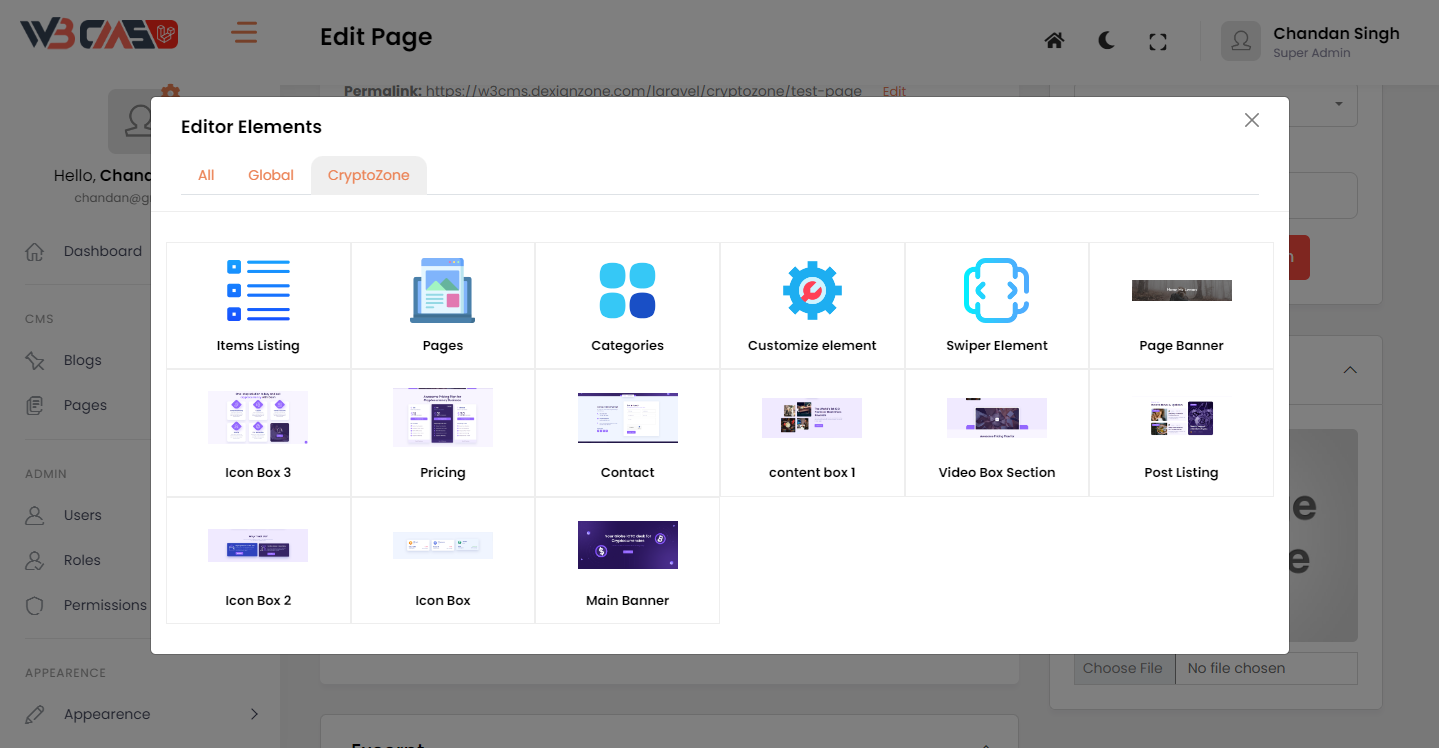
We can easily add an element, by clicking on 'Add element' button or '+' button, by clicking it we see a Model of elements. as per image below:


select an element, and it will be added in magic editor content box.

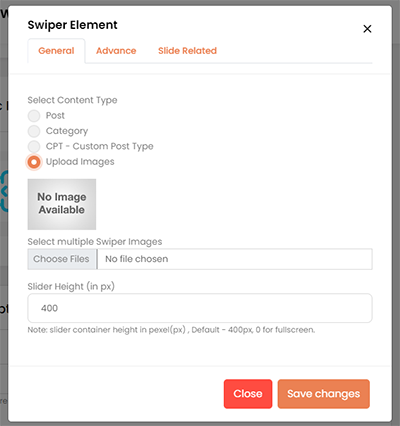
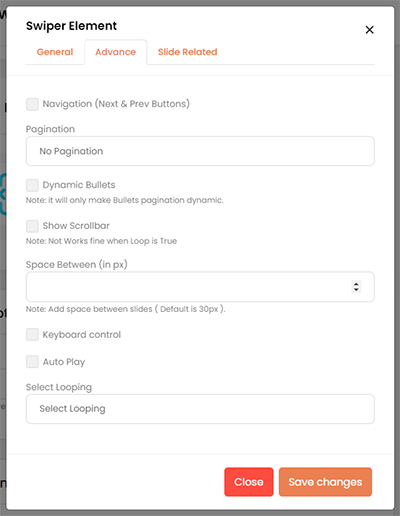
Next, after clicking on edit button we will see a model of input form , Then insert the Suitable content for the element and it will show on the site with the theme HTML.


We can easily Delete an Element by clicking on 'x' button.
Examples of some element's Fields -
There are several common fields what you will see in elements.
Title :The 'Title' field Will add a section Title in the section.
Subtitle :The 'Subtitle' field Will add a section Subtitle in the section.
Description :The 'Description' field Will add a section Description in the section.
Select Categories :The 'select categories' field choose categories of posts you want to show on post listing section. if you choose nothing then all posts will be shown in section.
Post With Images Only :The 'Post With Images Only' field is a checkbox if this is checked then only post which have featured image will show in section .
Pagination :The 'Pagination' field is a checkbox if this is checked then pagination button will show in section .
No. of Posts Per Page :The 'No. of Posts Per Page' field is for how many posts will show in section.
Order and Order By :The 'Order and Order By' fields is for what is the order of posts in list and if select nothing then order is random.
View all or Read more :The 'View all or Read more' these fields are checkbox , when this is checked then a second field 'Select Page' is shown for redirect on a page, these checkbox will show a button in section for page redirect on other page.
Add More Button :The 'Add More Button' is ajax based button. This will be add a few content or box (box of input fields) of html by ajax , it will be used for add more features, add more Slides in slider, Add more Social icons etc.
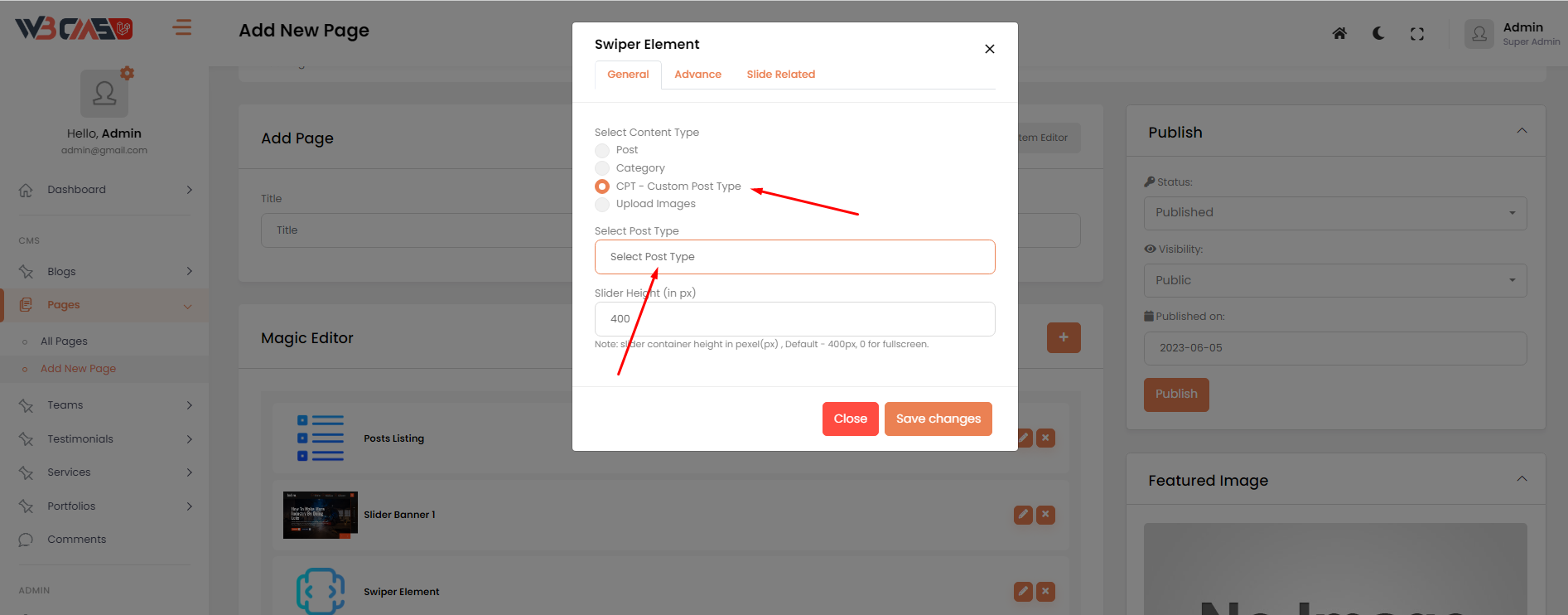
CPT - Custom Post Type Dropdowns :There is some dropdown fields for CPT - Custom Post Types. this works when select a Custom Post Type then a dropdown of post type categories will show. these are ajax based dropdowns and show data dynamically by database. Example - Services, Testimonials etc.
W3CPT - Custom Post Type
What Is Custom Post Type
It's possible to generate your own post types, referred to as custom post types, which prove valuable when crafting content that deviates from the standard post or page format. You could also create custom post types for portfolios, testimonials, products, teams and services.
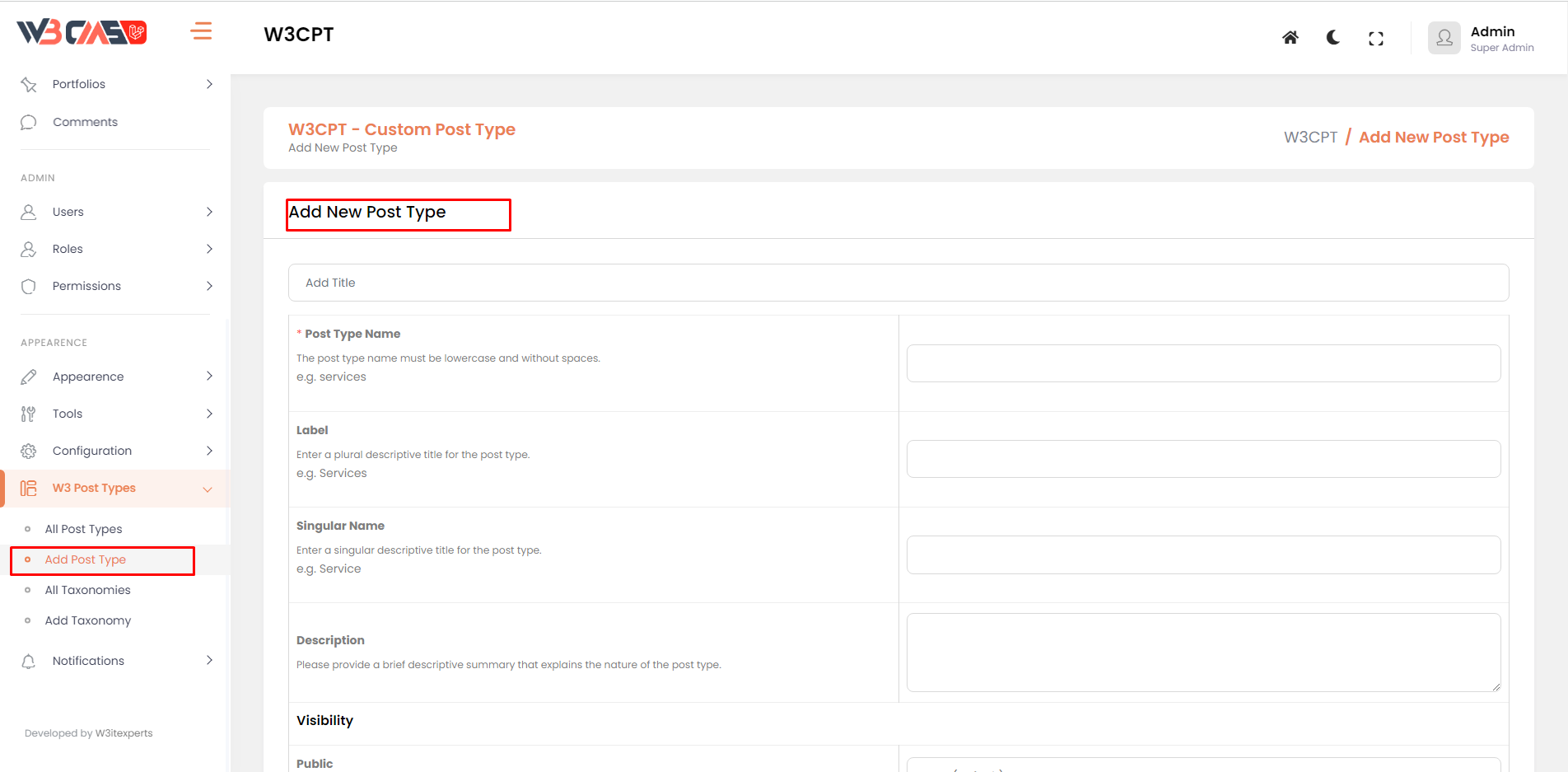
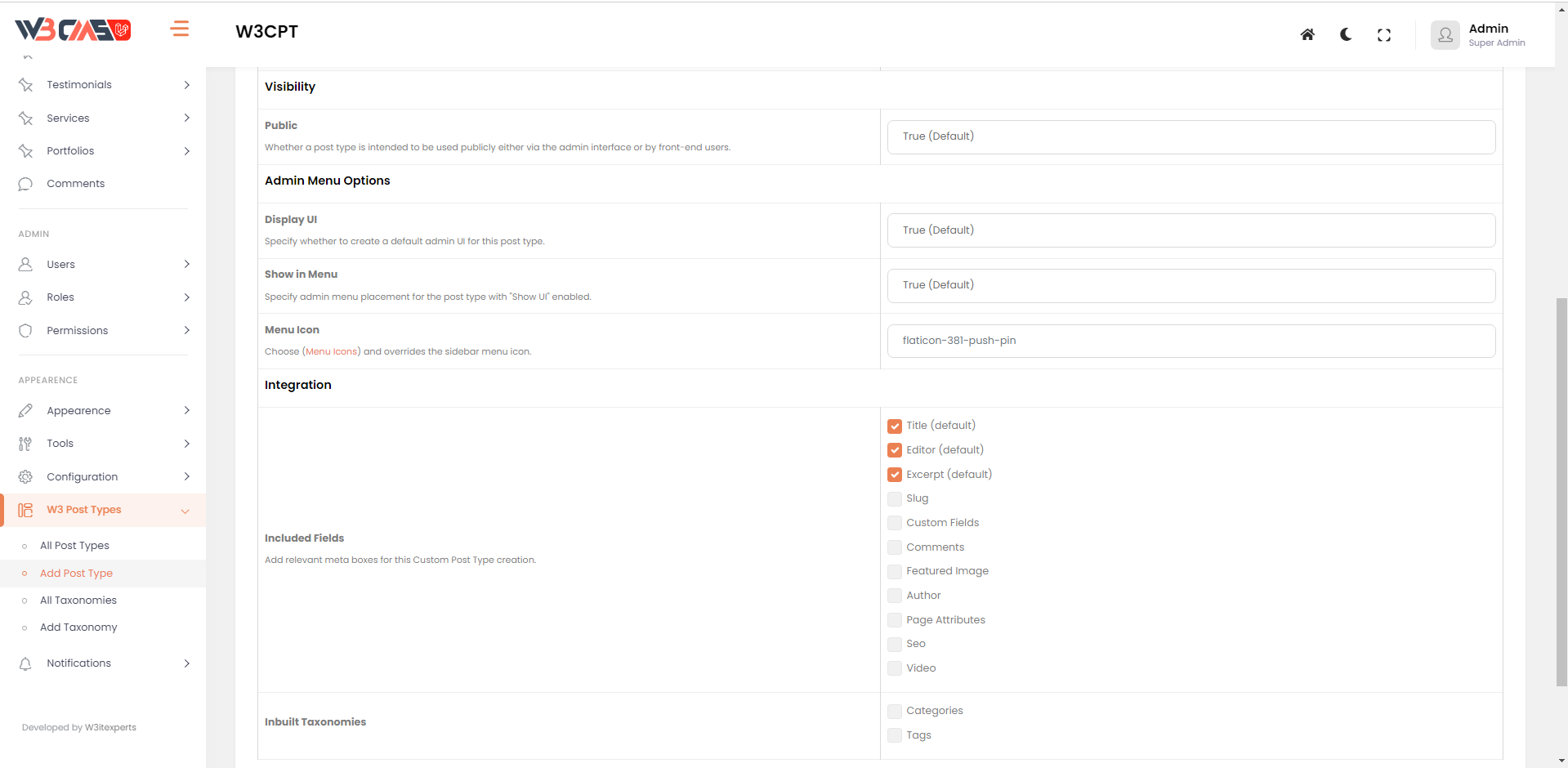
Creating a Custom Post Type
This method create custom post type with safe and easy way. You can create and update custom post type go to W3 Post Types -> Add Post Type


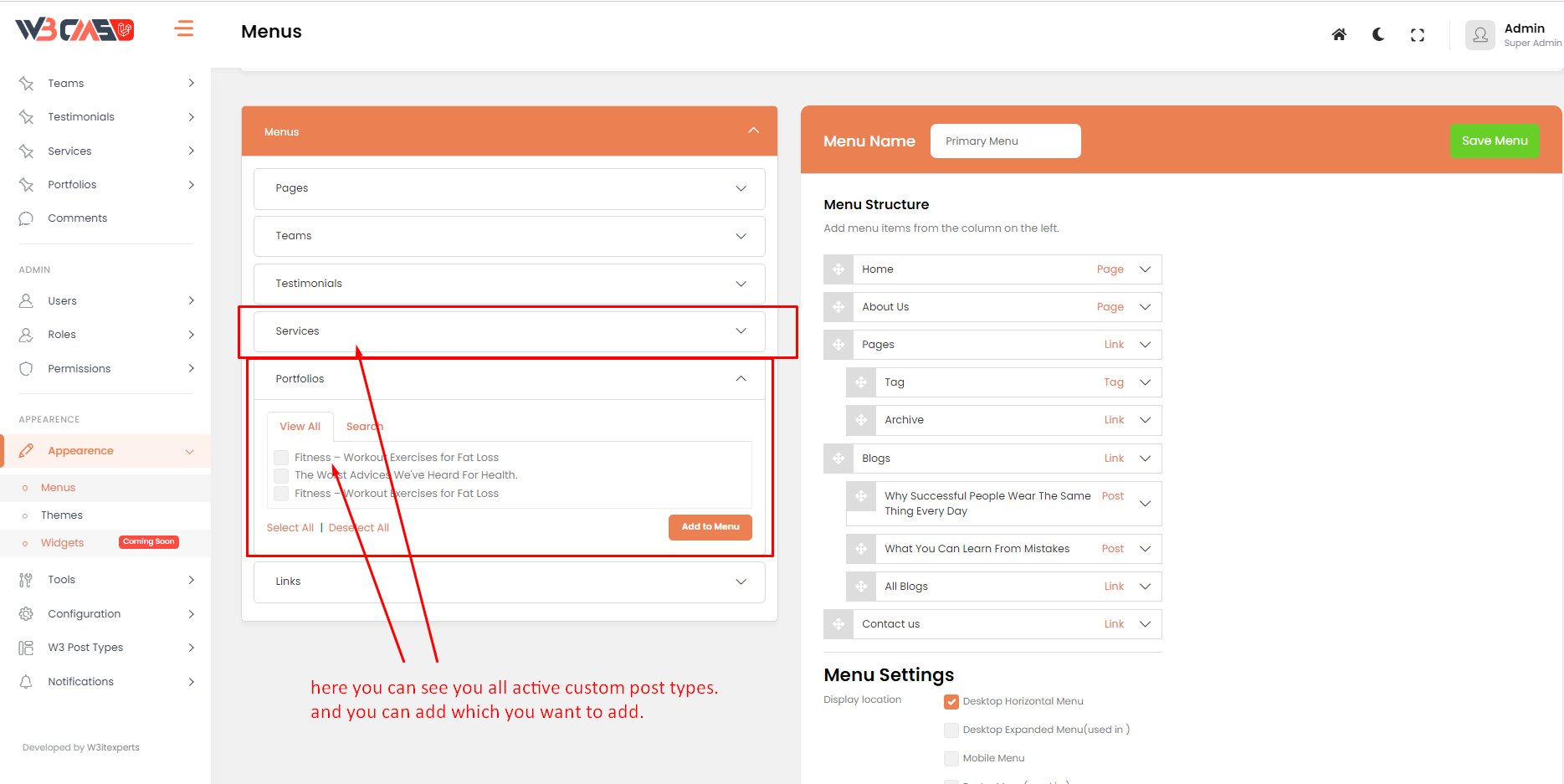
How To Show Custom Post Type On Front?
To show custom post type on you site go to Appearence -> Menus and add like showing below screenshot.

There is more way to display custom post type using magic editor

Notifications
What Is Usage Of Notifications?
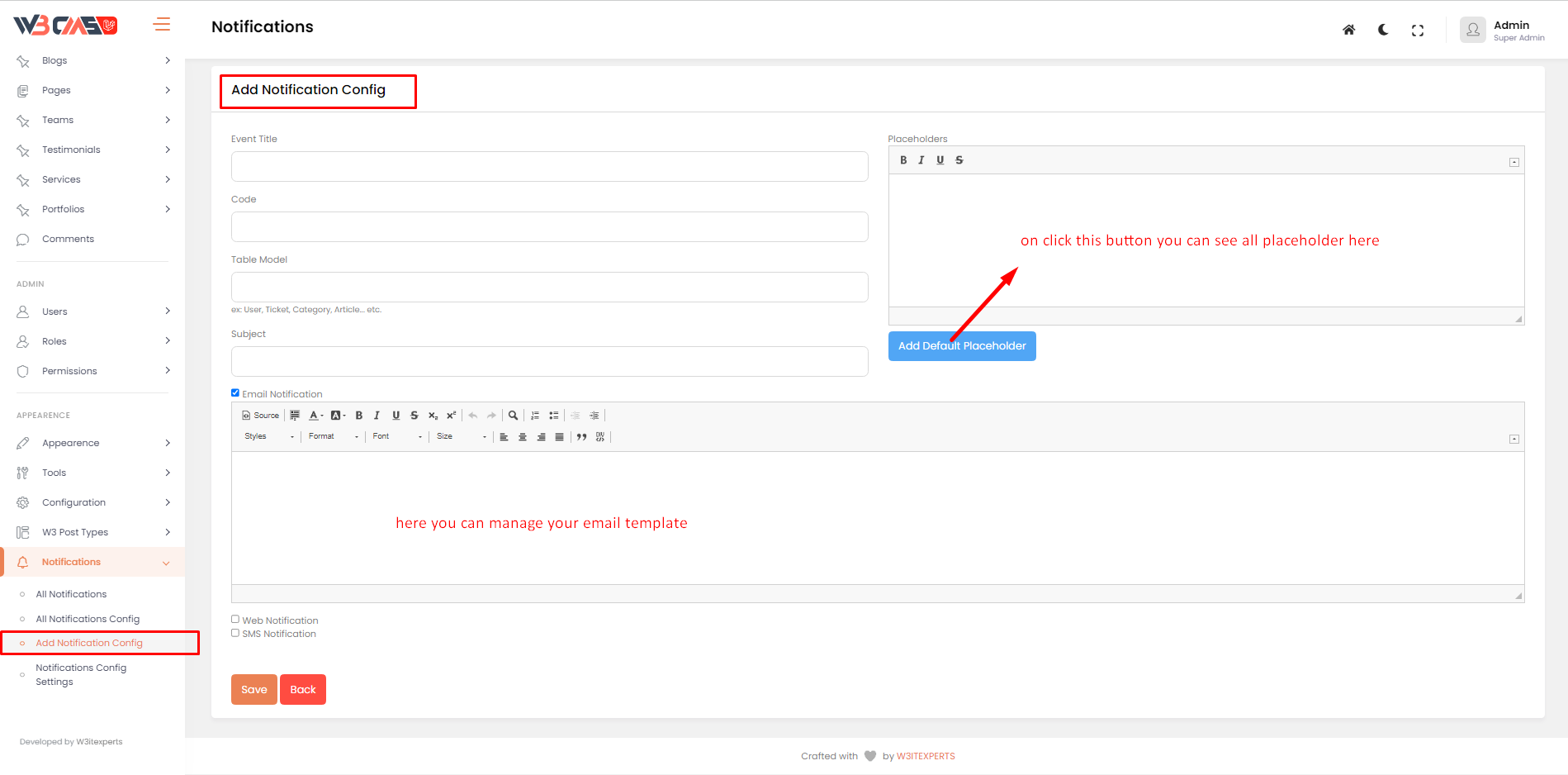
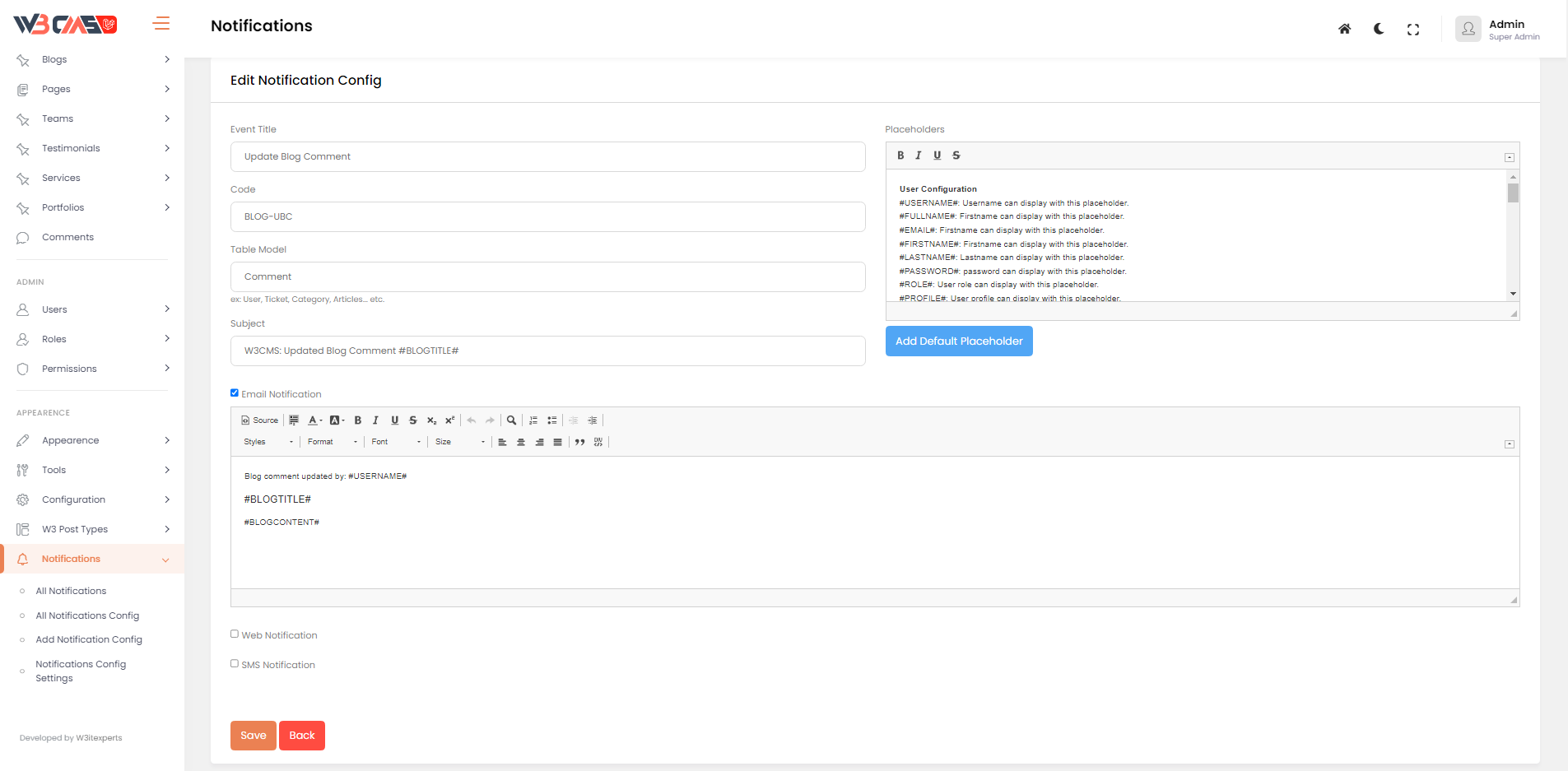
Using notification system you can create and update notification templates go to Notifications -> Add Notification Config


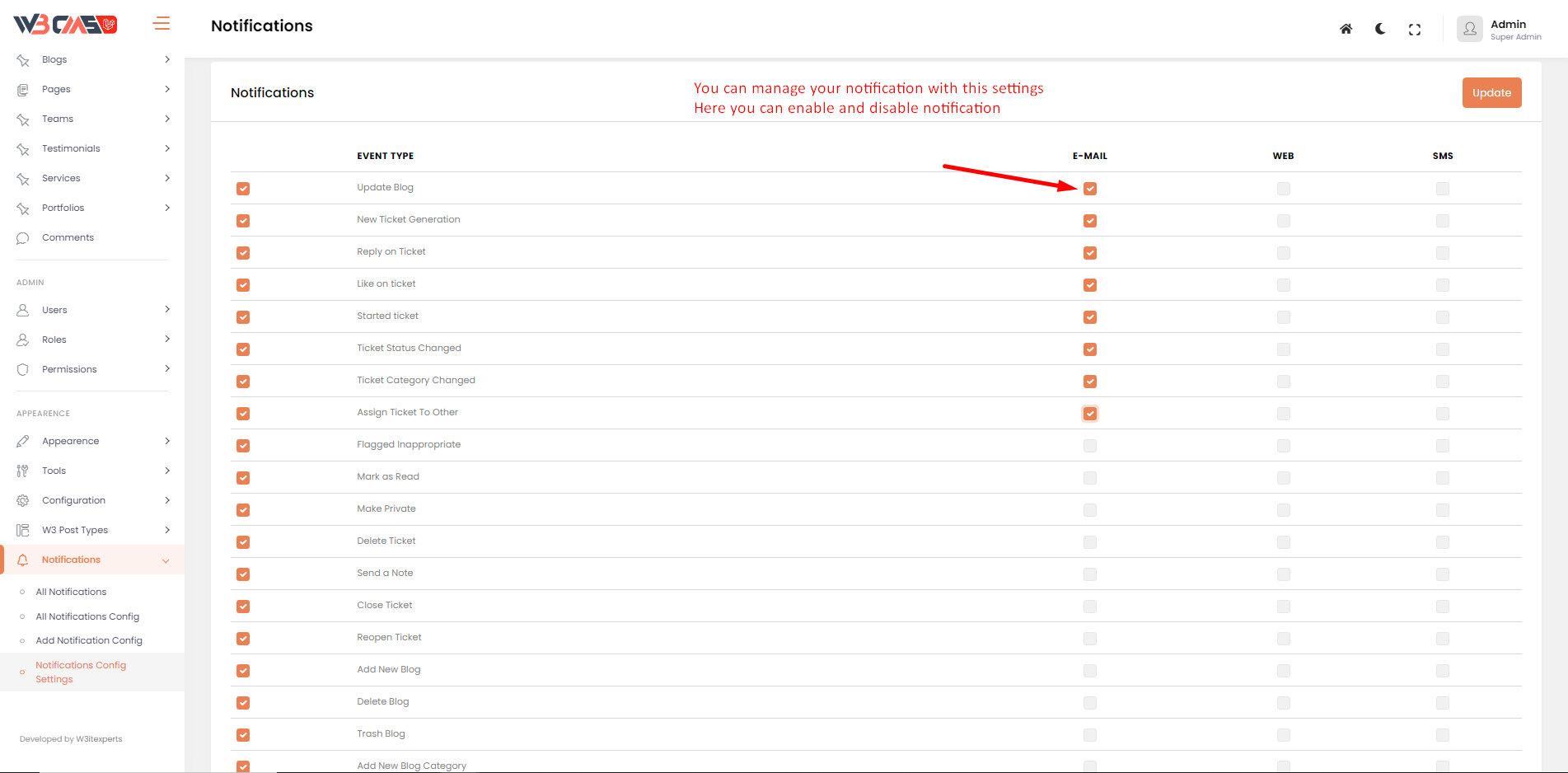
Enable and Disable Notification
See below screenshot, you can mangage notification settings go to Notifications -> Notification Config Settings

Use following method to send notification in controller:-
<?php
namespace App\Http\Controllers\Admin;
use App\Http\Controllers\Controller;
use App\Models\Notification;
class MyController extends Controller
{
public function funcation_name()
{
// Your functionality code
$notificationObj = new Notification();
$notificationObj->notification_entry('Event Code', 'Object Id', 'Sender Id', 'Receiver Id');
}
}
Multilingual -
What Is Multilingual
The "Multilingual" refers to the ability of a web application to support multiple languages or translations. Laravel provides built-in features and tools that make it easy to develop and manage multilingual applications.

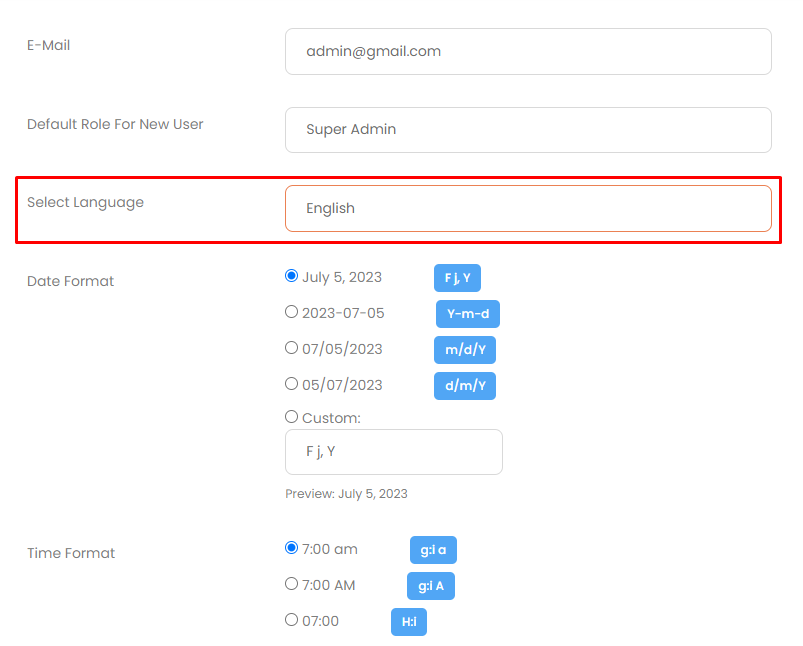
How it works in W3cms?
Now W3cms has provide the multi language Functionality, So customer can add files of multiple languages as per their wish. Multilingual functionality is used in both of the Admin and Frontend Site.
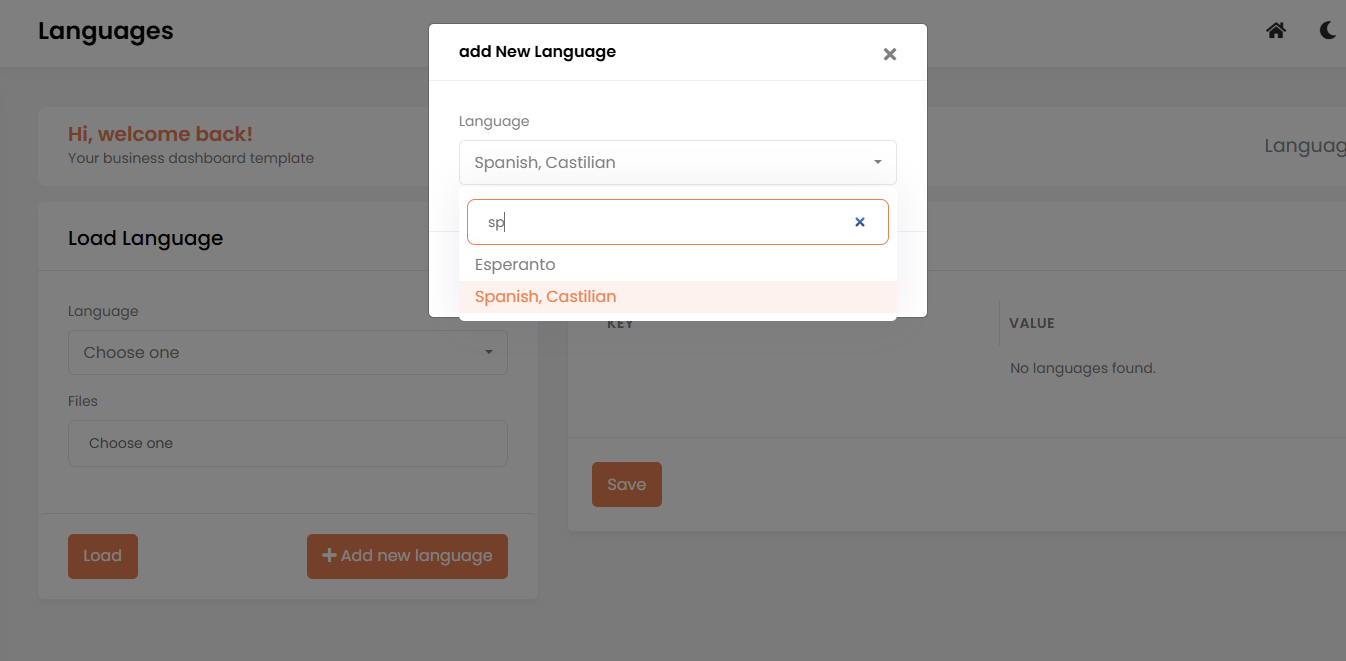
User Can add new language and edit files or language keys so easily without going to code, from admin panel directly.


To understand how it works, please watch the video below.
Laravel's localization features provide a convenient way to retrieve strings in various languages, allowing you to easily support multiple languages within your application. Typically, translation strings are stored in files within the resources/lang directory. Within this directory, there should be a subdirectory for each language supported by your application. This is the approach Laravel uses to manage translation strings for built-in Laravel features such as validation error messages:
These are the directory structures for language files of Admin and Themes folders :-
lang
├── en
│ └── common.php
├── ru
│ └── ...
└── ...
...
...
...
themes
├── vendorName
│ ├── themeName
│ │ ├── lang
│ │ └── en
│ │ └── common.php
│ │ ├── public
│ │ └── resources
│ └── ...
└── ...
This is the way how to write multilingual shortkey strings in language file :-
<php
// lang/en/common.php
return [
'first_name' => 'First Name',
];
?>
This is the way how to use multilingual strings in Theme's blade files :-
// for using in Admin blade files
{{ __('common.first_name') }}
// for using in Theme blade files
{{ __('theme::common.first_name') }}
Import & Export -
How to use Import & Export ?
w3cms has features for import and export data. you can use these features for backup or transfor data in another w3cms instsllstion but before using these features firstly take a backup of your database for safety.
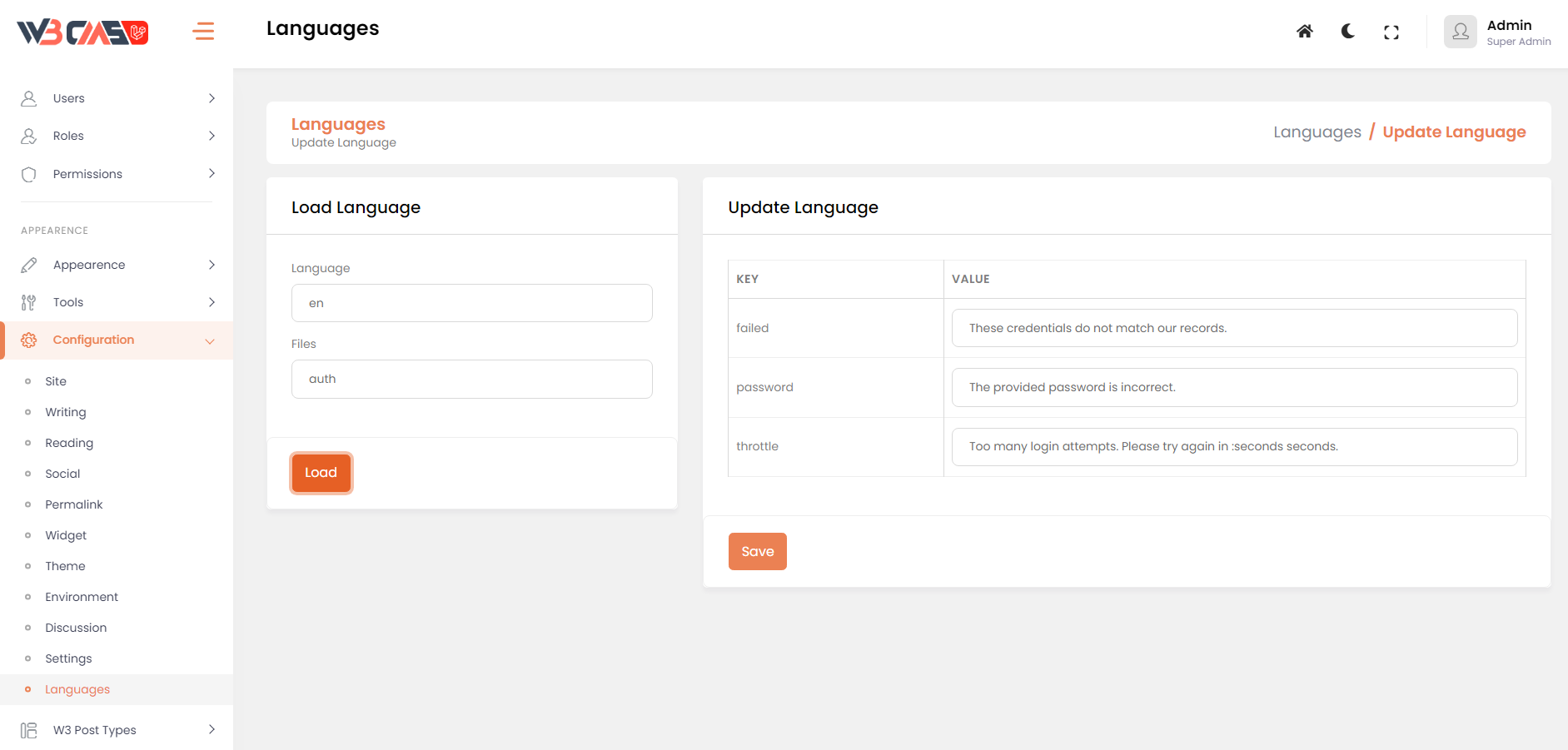
Export -
w3cms has features for Export data. w3cms export data of blogs, pages, categories, tags and menus from database in a xml file.
users have options for export filtered data or export all contents (blogs, pages, categories, tags and menus).

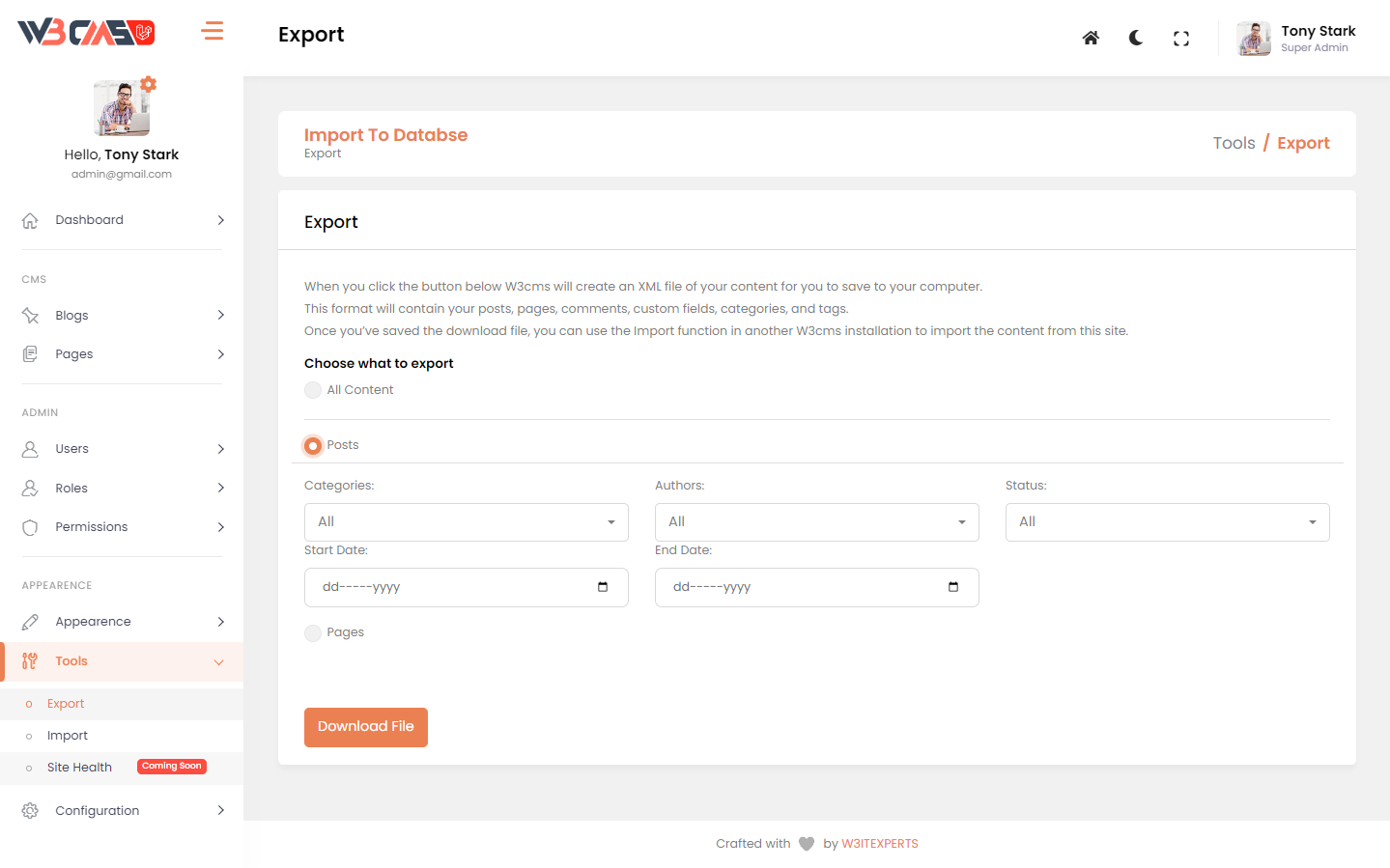
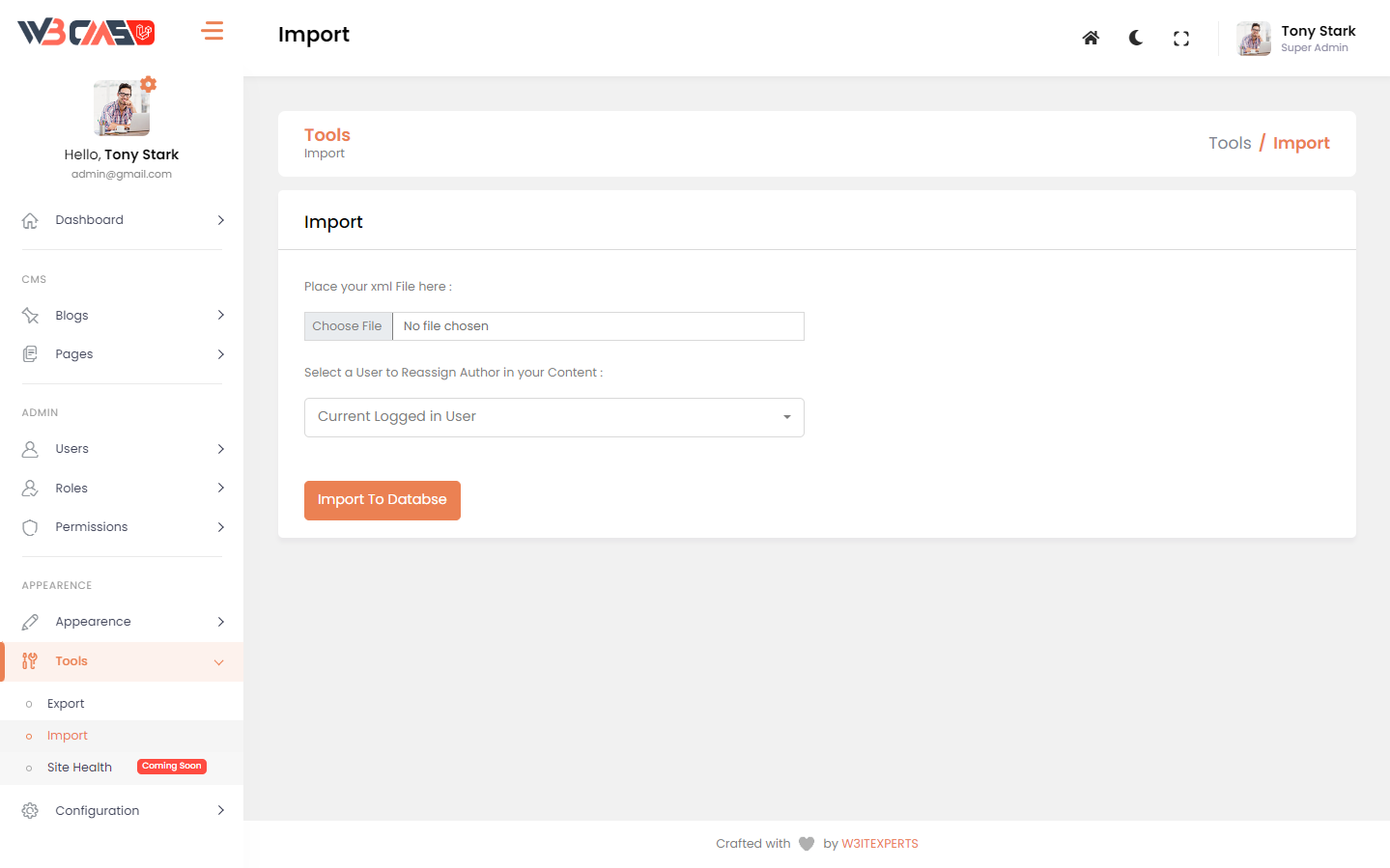
Import -
w3cms has features for Import data. import Feature import data from xml file to database for the content available in xml file.
w3cms import only support specific xml file exported by w3cms.

Theme Manager -
How to Manage Themes ?
W3cms added theme installation functionality, and uses Laravel Theme Manager (Hexadog) For Management of themes like wordpress.
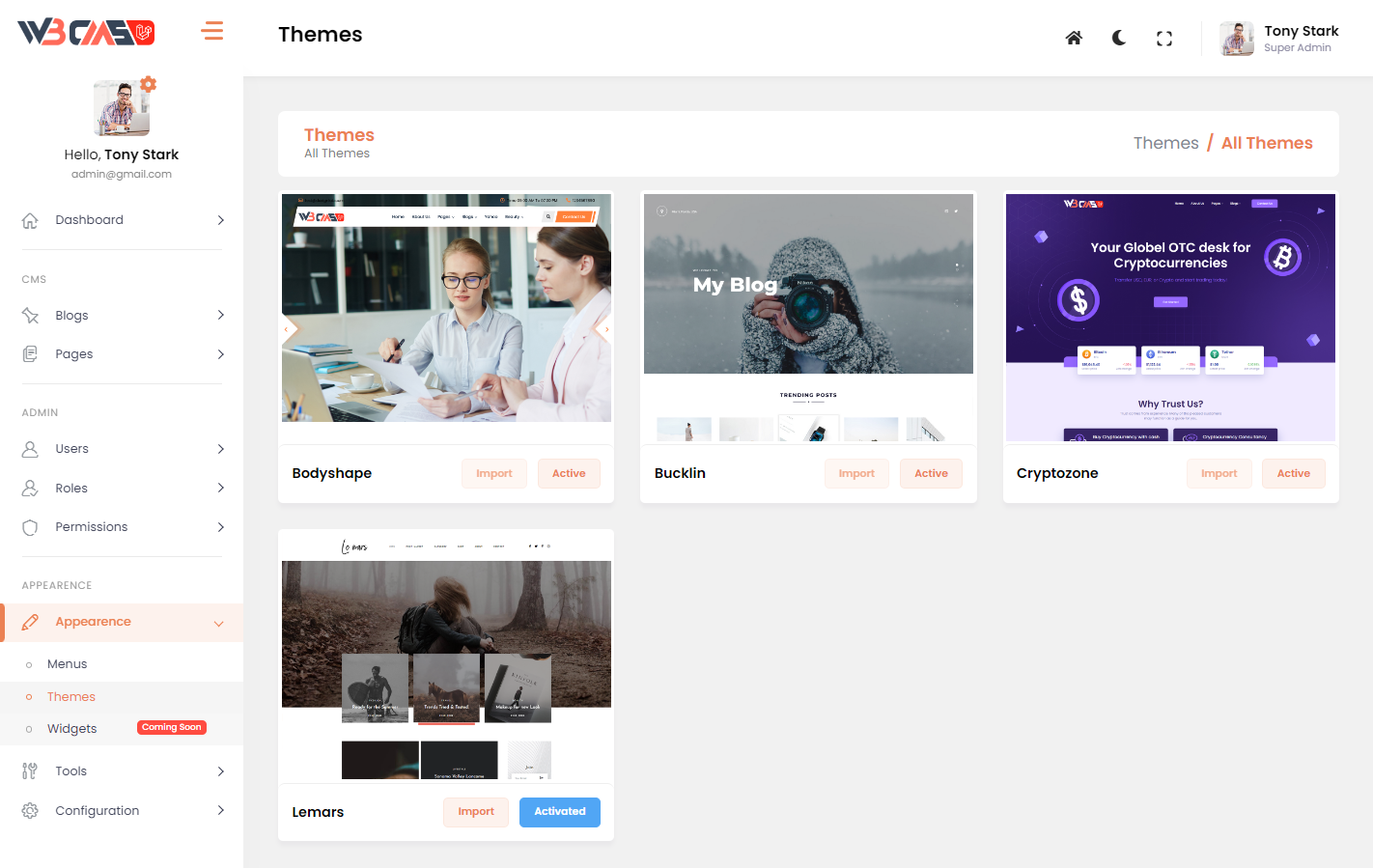
Activate Theme and Import Theme Dummy Data -
1. Activate Theme
w3cms has options for change themes easily for frontend sites. just click on active button for activate a theme.

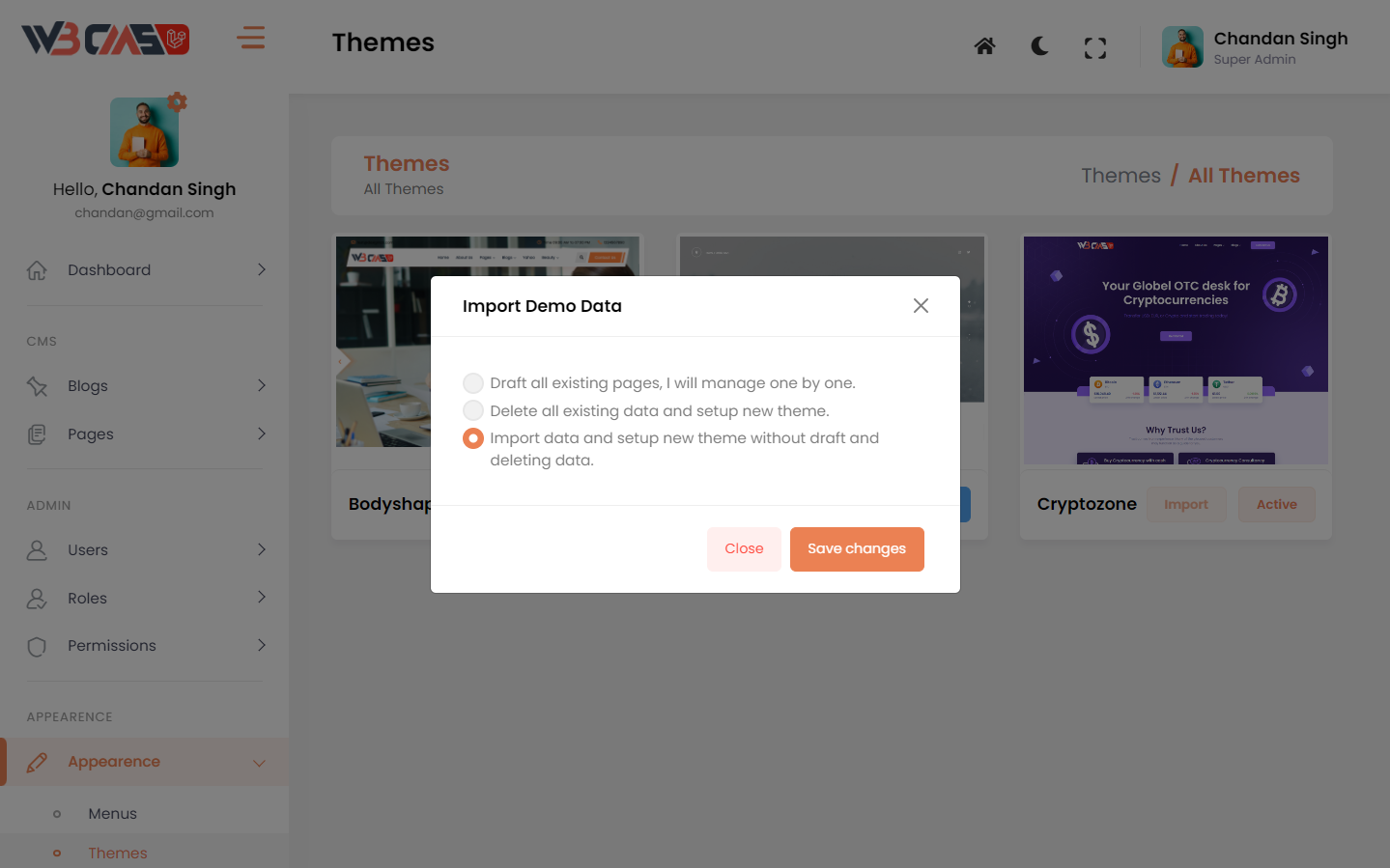
2. Import Theme Dummy Data
w3cms provides a import dummy data option, so you can add some dummy pages, blogs and menus related to activated theme.
- there's few options for import dummy data:-
- - Draft all existing pages, I will manage one by one.
- - Delete all existing data and setup new theme.
- - Import data and setup new theme without draft and deleting data.

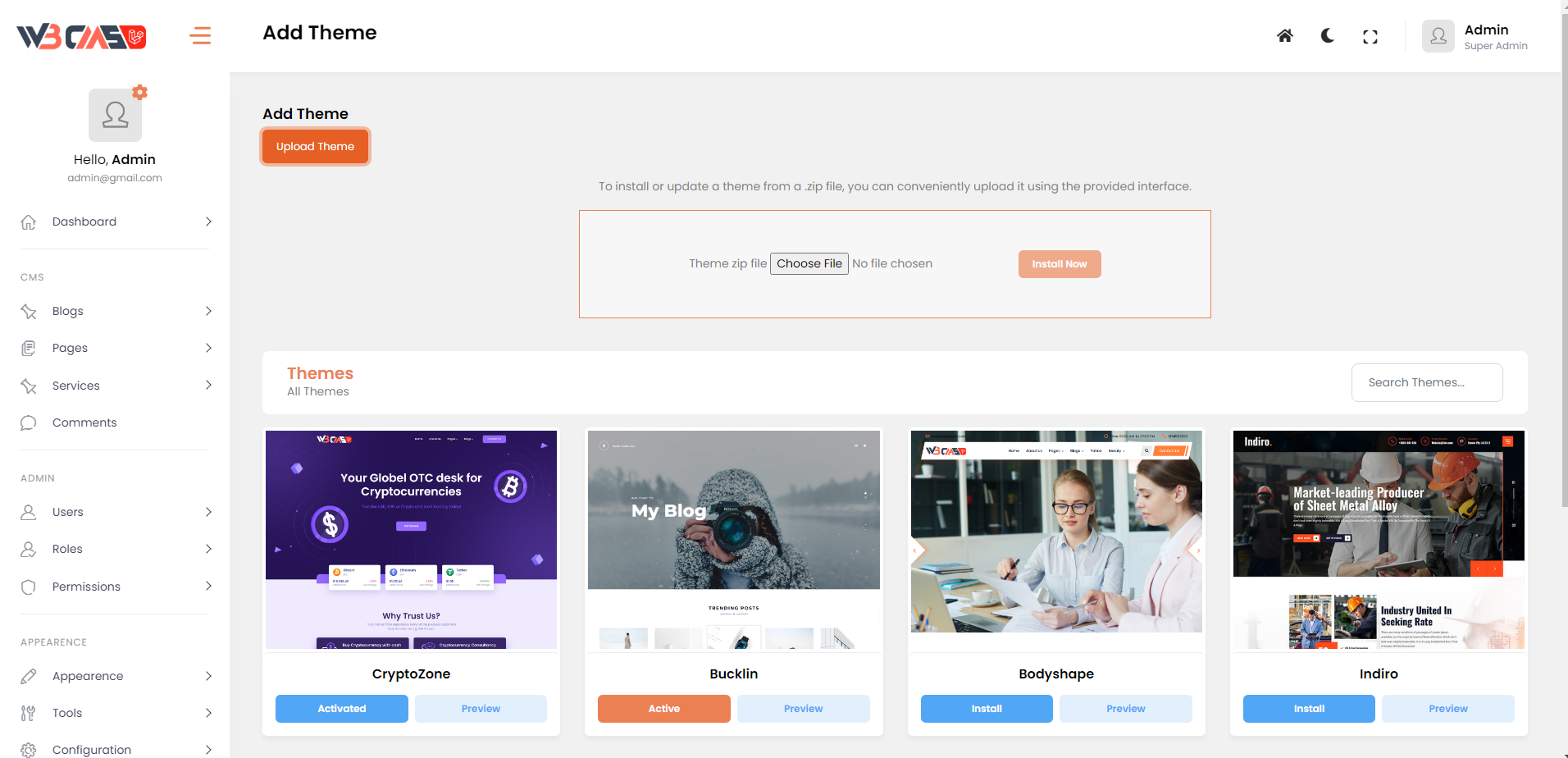
Upload a Theme Zip -
Upload theme zip file and install with this theme manager panel.

To understand how Theme Manager works, please watch the video below.
Create Theme -
You can easily create a new Theme by using the following command and follow the steps:
php artisan theme:make
Theme Name:
>
Vendor name:
>
Author name:
>
Description:
>
Version:
>
Is it a child theme? (yes/no) [no]:
> y
Parent theme name:
>
This command will create a new Theme directory with all necessary files (Like public and resources folders) within the themes folder.
Folder Structures -
Note: All the different themes can have different structures because of thier design.
This is The Folder Structure of Newly Created Theme Folder-
- themes
- vendorName
- themeName
- public
- css
- js
- img
- resources
- views
- layouts
- app.blade.php
- guest.blade.php
- layouts
- views
- composer.json
- public
- themeName
- vendorName
This is The Folder Structure of w3cms themes Folder-
- themes
- w3cms
- lemars
- includes
- W3Options
- blog-options.php
- functions.php
- page-options.php
- theme-options.php
- theme-options-data.php
- W3optionsTrait.php
- W3Options
- public
- css
- fonts
- icons
- images
- js
- scss
- vendor
- resources
- views
- elements
- comingsoon
- comingsoon_1.blade.php
- maintinance
- maintenance_1.blade.php
- post_template
- post_audio.blade.php
- post_cornerimage.blade.php
- post_link.blade.php
- post_quote.blade.php
- post_slider_1.blade.php
- post_slider_2.blade.php
- post_slider_3.blade.php
- post_standard.blade.php
- post_video.blade.php
- ajax_load_more_container.blade.php
- author_block_element.blade.php
- banner-inner.blade.php
- child_comments.blade.php
- footer.blade.php
- footer_subscription.blade.php
- header.blade.php
- header_top_bar.blade.php
- header2.blade.php
- header3.blade.php
- meta.blade.php
- nav_menu.blade.php
- pagination.blade.php
- comingsoon
- errors
- 403.blade.php
- 404.blade.php
- 503.blade.php
- coming_soon.blade.php
- layout
- default.blade.php
- fullwidth.blade.php
- website_builder
- widgets
- blog_archive.blade.php
- blog_category.blade.php
- recent_blogs.blade.php
- search.blade.php
- sidebar.blade.php
- tags.blade.php
- archive.blade.php
- author.blade.php
- category.blade.php
- contact.blade.php
- index.blade.php
- page.blade.php
- search.blade.php
- single.blade.php
- tag.blade.php
- elements
- views
- composer.json
- cryptozone.xml
- screenshot.png
- includes
- lemars
- w3cms
Adding Assets and Views of theme -
Different themes can have different File and Folders because of thier Different design. but some files like main views will be same for every theme. if user want to create a theme this will be very easy because user can create files like elements as usable in themes
When the theme is active, theme manager will create symbolic link from new theme's public folder to root public folder. so that user can use active theme assets easily.
Assets -
You can add any theme Asset like css, js, icons and images in public folder of newly created theme under the themes folder. For Ex.- themes/vendor/{{new_theme}}/public.
Views -
Themes Manager allows you to override error views by creating Theme's specific error views into themes/vendor/{{new_theme}}/resources/views/errors directory of your theme. so you can make different errors and coming soon pages for different themes.
if you want to add views in theme you can see the folder structure of w3cms in previous steps, to add views. w3cms has use some helper functions in views (created by w3cms) for getting menus, links of blogs and other things.
see some of these options before creating views :
menus - w3cms has in built function DzHelper::nav_menu() for creating recursive menus under package/app/Helper/DzHelper.php file. this helper function calls nav_menu.blade.php under {{new_theme}}/resources/views/elements/nav_menu.blade.php folder. menus created in admin panel and set on a location like 'primary' and these locations were set in your views to call a menu. all menu locations available in package/config/menu.php file.
{{ DzHelper::nav_menu(
array(
'theme_location' => 'primary',
'menu_class' => 'nav navbar-nav navbar',
)
); }}
links - w3cms has some helper functions for calling links of a detail page, blog, category tags etc. all links functions available in package/app/Helper/DzHelper.php file.
href="{{ DzHelper::laraBlogLink($blog->id) }}"
Page Elements -
Creating a Page of multiple Sections is very easy in w3cms beacuse of magic editor. different themes have different sections(Elements).
Sass Compile -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project's public folder.
npm init
Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
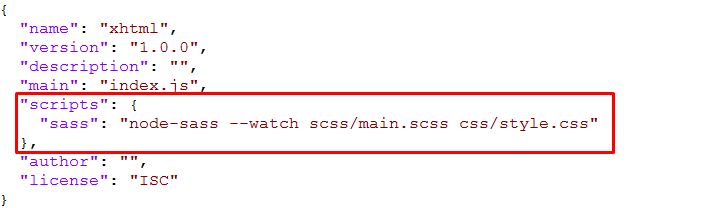
4.- Write Node-sass Command
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this:
In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6. - Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Theme Features -
js/deznav-init.js
var dezSettingsOptions = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

Color Theme -
So many color option available
var dezSettingsOptions = {
typography: "poppins", More Options => ["poppins" , "roboto" , "Open Sans" , "Helventivca" ]
version: "light", More Options => ["light" , "dark"]
layout: "horizontal", More Options => ["horizontal" , "vertical"]
primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
navheaderBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarBg: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarStyle: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"]
sidebarPosition: "static", More Options => ["static" , "fixed"]
headerPosition: "fixed", More Options => ["static" , "fixed"]
containerLayout: "full", More Options => ["full" , "wide" , "wide-box"]
direction: direction More Options => ["ltr" , "rtl"]
};
var dezThemeSet1 = {
typography: "poppins",
version: "light",
layout: "vertical",
headerBg: "color_1",
primary: "color_2",
navheaderBg: "color_2",
sidebarBg: "color_2",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet2 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_7",
headerBg: "color_1",
navheaderBg: "color_7",
sidebarBg: "color_1",
sidebarStyle: "modern",
sidebarPosition: "static",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet3 = {
typography: "poppins",
version: "light",
layout: "horizontal",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_3",
sidebarStyle: "full",
sidebarPosition: "static",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet4 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_9",
headerBg: "color_9",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "compact",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet5 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_7",
headerBg: "color_1",
navheaderBg: "color_7",
sidebarBg: "color_7",
sidebarStyle: "icon-hover",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet6 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_3",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "mini",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet7 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_2",
headerBg: "color_1",
navheaderBg: "color_2",
sidebarBg: "color_2",
sidebarStyle: "mini",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet8 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_2",
headerBg: "color_14",
navheaderBg: "color_14",
sidebarBg: "color_2",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

Configuration -
Zenix theme has a large variety of layout styles and settings. You can visually test them all in layout builder section. We also implemented this comprehensive layout configuration into our Laravel version of theme.
Configuration file config/dz.php here all the css and js files are defined according to different pages of admin panel.
You can include your js and css file set the theme layout to your needs by given possibility.
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- We Will Customize Template According To Your Requirement
- We Will Upload On Server And Make Sure Your Website is Live
Do You Need Help Watch video
1) W3CMS Installation
2) W3CMS Theme Manager
3) W3CMS Language Manager
4) W3CMS Page Builder Editor
Version History - #back to top
13 October 2025
- Added Custom Fields Module
- Updated Theme Options System
- Updated Page Editor to handle Specific Content in elements.
- Updated Notification Modules With Default Templates and configs
- Frontend Website's Ajax load-more with correct style.
- Frontend Added CPT Details page functionality with CPT theme options.
- Optimize Code for better Speed.
09 April 2025
- Upgrade From Laravel 11 To Laravel 12
24 December 2024
- Fixed Bug for Select multi cpt in elements.
- Fixed Bug of Seo for blog and page on site.
- Updated Theme options System.
- Optimize Code for better Speed .
09 October 2024
- Added Widgets Module System for creating sidebars and widgets dynamically
- Added new Default Post Layouts
- Added Schema Migrations Files of all tables
- Updated Theme options System for Better Experience.
- Update the Lemars theme to include new theme options and widget system with new layouts.
- Fixed admin Language translator bugs.
- Fixed Bug in add Custom Post Type.
- Fixed Bug in add Custom Post Type.
- Fixed Bug in Themes Index for activating new theme.
- Optimize Code for better Speed .
13 June 2024
- Added W3options(Theme Options) Module System
- added newly modified Lemars Theme
- fix bugs of adding html, image and etc in CkEditor
- Improved Design and Code Quality with many fixed bugs
13 February 2024
- added two new themes samar and akcel
- added environment configurations system
- fix bugs in comments, ckeditor drag and drop image save, Page seo meta tags fixed, theme settings
- improved language module with some bugs fixed
04 August 2023
- Added Translation Editor
- Added Theme Installation Manager
- Fixed Some Bugs
23 June 2023
- Upgrade From Laravel 9 To Laravel 10
- Fixed Some Bugs
21 June 2023
- Added Admin Theme Feature
- Added Drag And Drop Feature In Page Editor
- Added User Delete Confirmation Feature
- Fixed Menu Location Issue
- Fixed More Bugs
09 June 2023
- Added Two New Themes
- Added More Elements In Page Editor
- Added New Custom Post Type Feature
- Added New Notification Feature
- Added Comment Section With Page
- Added Comment Configuration
- Added Environment Configuration
- Resolve Blog And Page Slug Issues On Edit Page
- Improve Comment Section
- Improve SEO functionality to make it easy to use
- Resolve Some Bugs
10 May 2023
- Added New Page Editor
- Added Blog Comment Feature
- Resolve Installation Issues
- Resolve Slug Issues
- Resolve Security Issues
04 April 2023
- Added Multi Language Feature
- Update Installation Steps Theme
13 March 2023
- Added Import Theme Data Feature
- Added Settings for clear-cache and storage-link
- Updated Admin Menu Sidebar
- Resolve Some Bugs Issues
27 Feb 2023
- Added Theme Manager Panel With 3 Theme
- Updated Admin Menu Sidebar
- Resolve Some Bugs Issues
23 Feb 2023
- New - Created & Upload W3CMS Laravel